Установка кнопок будет на примере моего блога на wordpress в статью.
Twitter.com – очень полезный ресурс в плане продвижения, поэтому он и первый. Кстати не забываем следовать за мной  @gtalkkz Проходим по ссылке и добавляем кнопку. Существует 3 варианта:
@gtalkkz Проходим по ссылке и добавляем кнопку. Существует 3 варианта:
- С помощью javascript – наш вариант!
- С помощью iframe
- Собственная кнопка/своими руками
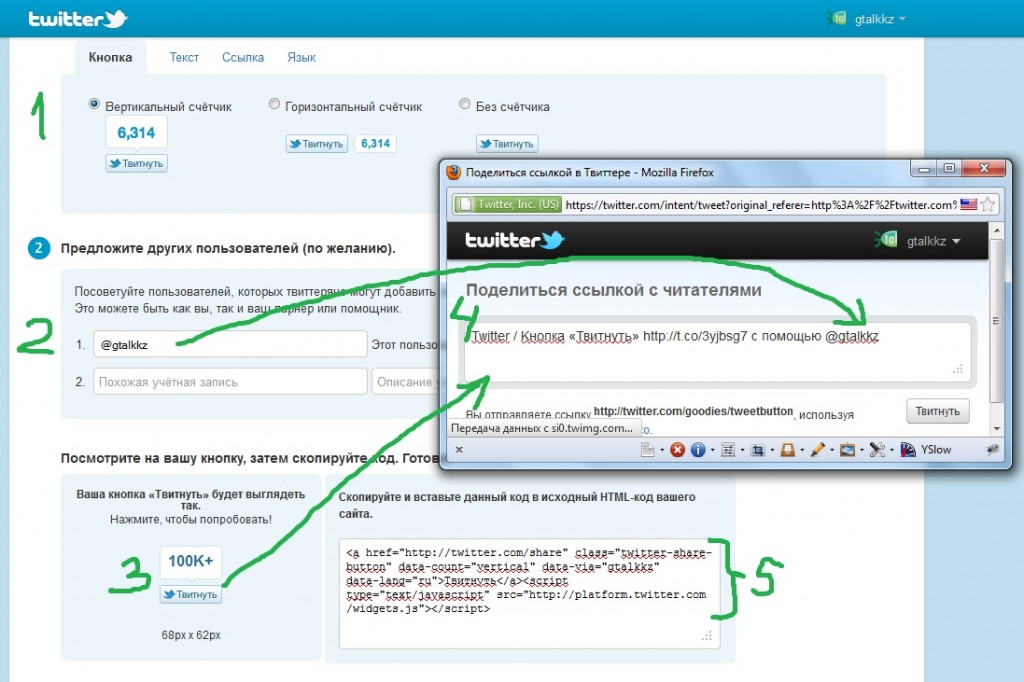
- Настройки выбираем под дизайн своего сайта/блога. На рисунке № 1 вкладку Ссылка не трогайте!
- № 2 – можете ввести твиттер аккаунт.На картинке показано как это будет выглядеть.
- № 3 так будет выглядеть Ваша будущая кнопка, при клике откроется окно № 4.
- № 5 код, который необходимо настроить и вставить в выбранное Вами место.
- Открываем файл Одиночная запись – single.php (темы -> Редактор -> single.php) Вашей текущей темы.
- Выбираем куда поставить. Например, я поставил после основной записи и ссылок следующая и предыдущая записи.
- Вставляем код в таком стиле:
<div><a href="http://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="gtalkkz" data-related="freetmpkz" data-lang="ru">Твитнуть</a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script></div>
- Класс buttonsпозволит настроить саму кнопку. Например:
.buttons {padding:5px;margin-left:10px; и т.д.} - Жмем кнопку обновить и радуемся. Классом buttons поправляем и наводим красоту

- Также если Вы помните можно добавить кнопку «Читать», о которой я уже рассказывал, о том как установить ее на свой блог

Теперь известная кнопка like от facebook. Только я советую ставить не просто 1 кнопку like/Мне нравится, а в комплекте с кнопкой отправить/send. Очень удобная кнопка в первую очередь для меня самого. При публикации очередной интересной статьи  необходимо опубликовать ее в группах facebook – например, Дайджест блогосферы и т.д. С поощью этой кнопки я могу отправить статью во все необходимые группы, определенным пользователям facebook’a и по e-mail. В общем, очень полезная кнопка, советую.
необходимо опубликовать ее в группах facebook – например, Дайджест блогосферы и т.д. С поощью этой кнопки я могу отправить статью во все необходимые группы, определенным пользователям facebook’a и по e-mail. В общем, очень полезная кнопка, советую.
- Переходим на страницу настройки кнопки от facebook.
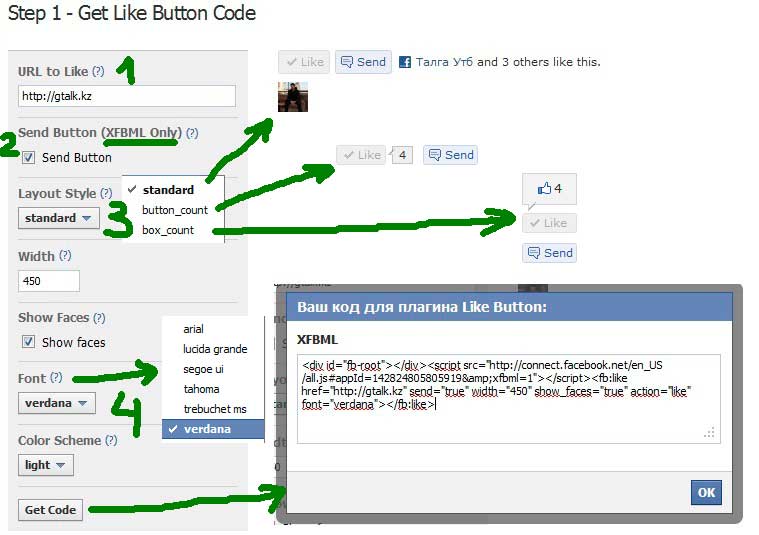
- № 1 вводим свой url, т.е. адрес домена (пока для просмотра)
- № 2 send button – та самая вторая кнопка Отправить, рекомендации чуть Выше))
- Под № 3 Layout Style- Стиль кнопки.
3 варианта: стандартная, вертикальная и горизонтальная версии. Поэкспериментируйте с выбором, справа как будет выглядеть Ваша будущая кнопка. - Параметр Show Faces показывает фото пользователей – только в стандартном стиле, a width ширину кнопок.
- № 4 Color Scheme и Font ну тут на вкус и цвет … Цвет темы (светлая и темная) и Шрифт выбираем по дизайну сайта.
- Жмем на кнопку Get code и появляется окно с кодом, который мы копируем и выполняем такие же действия, как и с кнопкой твиттера.
- Только вставляем соответствующий код в таком стиле:
<div><div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js"></script><fb:like href="http://gtalk.kz" send="true" layout="button_count" width="450" show_faces="true" action="like" font="verdana"></fb:like>></div>
- Данный код будет дествовать только для главной страницы Вашего сайта. Для отправки текущей ссылки вставьте вместо
href="http://gtalk.kz"
вот такой код:
href="<?php the_permalink() ?> "
- Для русификации кнопки поменяйте connect.facebook.net/en_US/all.js на ://connect.facebook.net/ru_RU/all.js
- Итого у нас получилось:
<div><div id="fb-root"></div><script src="http://connect.facebook.net/<strong>ru_RU</strong>/all.js"></script><fb:like href="<strong><?php the_permalink() ?></strong>" send="true" layout="button_count" width="450" show_faces="true" action="like" font="verdana"></fb:like>></div>
все любуемся))

Теперь популярная в СНГ социальная сеть Дурова – Вконтакте.
Внимание! Необходимо предварительно зарегистрироваться и подключить Ваш сайт.
- Особо сложности нет. Действуем по аналогии. Идем на страницу настройки.
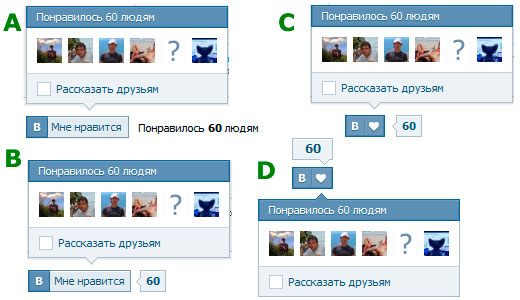
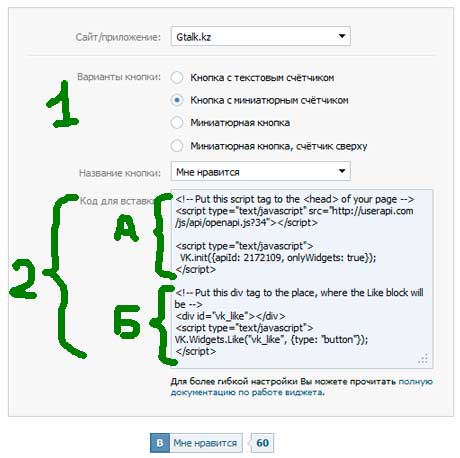
- № 1варианты кнопок – всего 4:
- A – Кнопка с текстовым счётчиком
- B – Кнопка с миниатюрным счётчиком
- С – Миниатюрная кнопка
- D – Миниатюрная кнопка, счётчик сверху

- Под № 2наш код, который необходимо скопировать. Внимание! Копируем в 2 этапа:
- А – копируем указанный отрезок и помещаем в файл header.php Вашей темы WordPress’a (в joomla это index.php текущей темы) до закрытия тега head, т.е. перед
</header><!-- Put this script tag to the <head> of your page --><script type="text/javascript" src="http://userapi.com/js/api/openapi.js?34"></script><script type="text/javascript"> VK.init({apiId: 2172109, onlyWidgets: true});</script></head> - Б – Код:
<!-- Put this div tag to the place, where the Like block will be --><div id="vk_like"></div><script type="text/javascript">VK.Widgets.Like("vk_like", {type: "button"});</script>ставим в тоже место, в файле single.php как и кнопку twitter’a.
- Все ок! Работает? Смотрится не очень?!
 Вставьте класс buttons, либо задайте другой.
Вставьте класс buttons, либо задайте другой.
Переходим по ссылке и тем самым начинаем добавлять кнопку Нравится от mail.ru. По сути у нее 4 названия: Нравится, Поделиться, Рассказать и рекомендую. В любое время можно изменить имя кнопки.
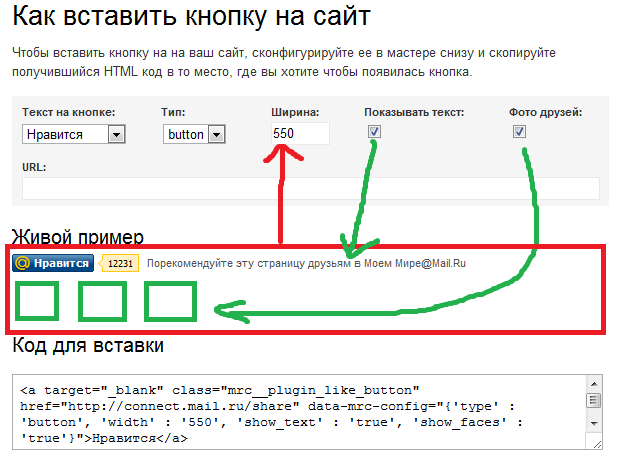
- В принципе смысл тот же, что и предыдущие кнопки. На картинке все показано.
- Ширину кнопки заранее определите под свой сайт. Можно изменить потом.
- Вот в принципе код стандартной кнопки как на картинке:
<a target="_blank" href="http://connect.mail.ru/share" data-mrc-config="{'type' : 'button', 'width' : '550', 'show_text' : 'true', 'show_faces' : 'true'}">Нравится</a><script src="http://cdn.connect.mail.ru/js/loader.js" type="text/javascript" charset="UTF-8"></script> - type : button/micro Тип кнопки: button -стандартная кнопка, micro – маленькая кнопка и рядом текст
- width : 550 – любое число. Ширина занимаемой кнопкой (Не ширина кнопки!)
- show_text : true либо false. Показывать текст или нет
- show_faces: true или false. Как и в фейсбуке показывать фото или нет.
- Настроили? Теперь копируем код и помещаем рядышком с остальными. В файле single.php выберем подходящее место, например после кнопки facebook’a. Меняем в коде href=”http://connect.mail.ru/share” на href=”<?php the_permalink() ?> “, для того чтобы автоматически отправлялась ссылка текущей страницы. Если Вы хотите поставить просто для блога можете прописать href=”http://gtalk.kz” Вместо gtalk.kzдомен Вашего сайта/блога.
- И не забываем добавить класс.

Осталась кнопка от google – G+. Если Вы внимательно читали мой блог, то уже должны знать как ее поставить.
Если Вам понравилась эта статья посоветуйте ее свои друзьям!
На сегодня думаю хватит. Но обязательно приходите, а лучше добавляйтесь в друзья, чтобы всегда быть в курсе:
Ждите продолжение 
с/у УтБ



Спасибо за ценную и полезную информацию!
кнопки однозначно нужны)
Могу предложить еще один вариант – размещение кнопок в фиксированной панельке pro100blogger.com/2011/08/blog-post_27.html
странно, не могу зайти на сайт? или это спам?
А эти кнопки можно просто на обычный сайт ставить или только на блог? Польза сайту будет?
конечно, на любой. я приводил в пример свой блог.
однозначно, трафик с соцсетей – прямая польза)
Есть же множество плагинов и не нужно с каждого сайта заходить и копировать только с контакта API ключ
а гугл +1 кто пробовал у себя?
говорят сейчас гугл ценит это
Спасибо. Кстати от вконтакте можно установить еще много разных “фишек” на свой сайт
да, конечно, но тут только кнопки)