В интернете есть такое понятие Responsive web design, т.е. “отзывчивый дизайн”. Сейчас данный термин на русском звучит как “Адаптивный веб-дизайн”, отсюда и название вида верстки.
Суть в двух словах: используя css media запросы по размеру экрана “подсовывать” нужные css стили. Подробнее можно почитать тут.
Для успешной верстки необходимо проверить выполненную работу адаптации. Логично предположить проверку через нужный девайс, т.е. на “живом” устройстве. Вторым более логичным будет изменение размеров окна браузера. Но правильнее будет, как и в случае с проверкой кроссбраузерности использовать сервисы, например онлайн или эмуляторы устройств.
Получается 3 возможных варианта. На реальных девайсах рассматривать не будем  Кто чем богат. Конечно, в живую намного удобнее и приятнее проверять, но запастись таким количеством устройств не простая задача.
Кто чем богат. Конечно, в живую намного удобнее и приятнее проверять, но запастись таким количеством устройств не простая задача. 
Давайте рассмотрим возможные на сегодня бесплатные варианты. С удовольствием добавлю, если что-то упустил.
1. Изменение ширины браузера.
Казалось бы, ведь кто будет заниматься этим?! А зачем самому подбирать мышкой размеры?
Но ведь есть добрые люди и есть решения в виде плагинов для браузеров:
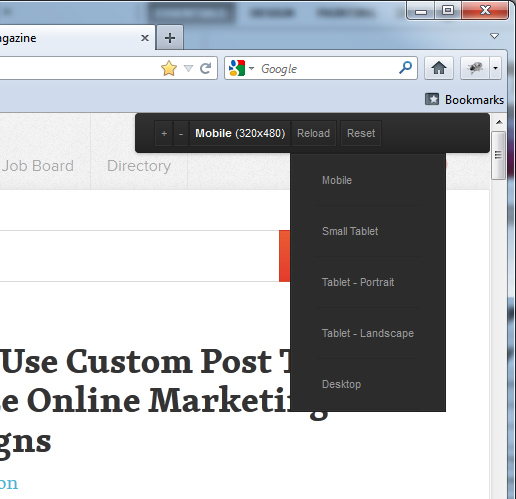
- Google Chrome – Плагин Window Resizer. Загляните в блок “Похожие”, если не понравился данный плагин.
- Opera - Resize Me
2. Закладки в браузер
Также суть в изменении размера окна браузера.
Я нашел 2 варианта:
- - Resizer

- - Responsive Design Test – настраиваемый. Можно сгенерировать необходимые размеры устройств на странице на свой вкус.

Для использования на страницах перетащите ссылку на свой браузер и все можно использовать.
3. Responsivepx
http://responsivepx.com
![]()
Вводим свой адрес сайта, выбираем нужные параметры: ширину и высоту.
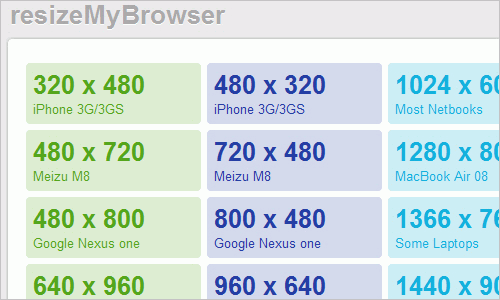
4. Resize My browser
http://resizemybrowser.com/

Из названия становится понятным, что данный ресурс позволяет изменять ваш браузер под нужные размеры. По клику открывается новое окно с нужными размерами, введите адрес вашего сайта с адаптивной верской.
5. Screenfly
http://quirktools.com/screenfly/

Ничего лишнего на сайте, введите адрес сайта. И смотрите как ваш проект выглядит. Много вариантов гаджетов и телефонов. Можно даже выбрать телевизор.
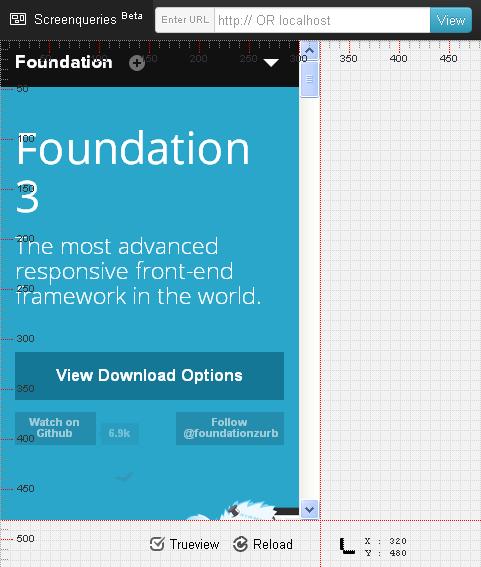
6. Screenqueri
http://screenqueri.es/

Интересный ресурс для проверки онлайн вашего сайта на разных планшетах и смартфонах.
При чем очень большой выбор: продукция от apple, samsung,htc,blackberry,LG,Nokia и др. Есть также возможность ручного изменения размеров экрана.
7. Responsinator
http://responsinator.com
Особенность ресурса в том, что вывод сайта осуществляется в виде устройства как на картинке. Вот так вот выглядит мой блог на galaxy.
8. Plastilin5
http://plastilin5.com/tools/
А вот так вот выглядит мой блог на айфоне с разрешение 320*480 на ресурсе plastilin5.
9.Mattkersley
http://mattkersley.com/responsive/
Еще один сервис, где можно посмотреть как будет ваш сайт смотреться на мобильных устройствах типа смартфоны и айфон. Имеется только 4 варианта устройств. Настроек нету.
10. Использование iframe
Интересный вариант с использованием iframe’ов есть на github.
Суть: редактируем html файл с нужными значениями ширины экрана и закидываем в директорию с сайтом, загружаем наш файл и в фреймах должен появиться нужный нам сайт в вариантах на девайсах.
Надеюсь, информация по проверке адаптивной верстке была для вас полезна. Не забудьте просто посмотреть на свой сайт с других устройств и задумайтесь, а может стоит и подумать о людях, сидящих с телефонов??
с/у УтБ
Если хотите что-нибудь продать из рук в руки, разместить объявление, то вам надо просто подать бесплатное объявление в Москве на сайте барахолки Sindom.ru
На десерт сегодня видео танцора-путешественника Мэта:
![tb8[1]](http://www.gtalk.kz/wp-content/uploads/2012/10/tb81.jpg)



И ни одного сервиса, который понимал бы media-запросы со значением device-width
Спасибо большое!Полезные вещи!
спасибо, полезно)
Большое спасибо! Даже не знал, что есть столько серверов для проверки на адаптивность.
Добрый день!
Спасибо за предоставление ссылок на просмотрщики. Можете связаться со мной для сотрудничества по верстке?
все контакты тут
подскажите мне сайт типа вашего но для дримвивер от адобе…зарание благодарен!
не понял вашего вопроса
Хороший сайт я из казахстана очень рад что есть такие у нас сайты
спасибо, стараюсь))
сейчас у блога есть мобильная версия с помощью плагина :smile:
отпишу в отдельной статье.
Мобильная версия только главной страницы.
а если открыть внутреннюю то так же.
лучше чтобы и внутренние были под мобильники сделаны.
вот есть http://pics.kz/i2/2b/a5/2ba5dc1e70700941d8f0e0cee6ef6d58.png
http://responsinator.com очень удобный рес для просмотра сайта на телефоне.
Спасибо за способы тестирования, очень помогло, практически во всех своих проектах нашел баги.
Отличная статья! Спасибо! :|
http://mattkersley.com/ Хороший сервис, я им всегда пользуюсь.
настроек маловато
У gtalk’a нету мобильной версии – не удобно :evil: .
А статья на jnet.kz очень пригодилась давно такое искал –
никак не получается у меня делать адаптивные сайты
хотя очень хотелось бы.
да, знаю решил новыый шаблон сделать и учесть это
решил новыый шаблон сделать и учесть это  кстати, там тож моя статья))
кстати, там тож моя статья))