Итак, продолжим учиться делать шаблоны для джумла. К сожалению, я пропадал. Но это связанно с личными обстоятельствами, не будем углубляться. 
Для создания шаблона лучше использовать готовый html шаблон. Об этом я говорил ранее – Урок 1. Введение: структура шаблона. Шаблон простой, специально для начинающих.
Для дальнейших действий, необходимы знания из второго урока- Создание файла templateDetails.xml, прочитайте и возвращайтесь.
Структура html шаблона.
Подробно рассматривать не будет. Тем, кто не знает, что и как. Идем и читаем мои бесплатные уроки по верстке html шаблона для начинающих. А также те, кто решил делать из PSD шаблона. Вначале сверстайте, а затем читайте дальше.
Распакуйте html шаблон. Назовите папку с нашим будущим шаблоном по его названию. Например, сейчас это – colour_green, я переименовал в jf_colour_green. Это и будет названием шаблона.
Давайте внесем изменения. Мы имеем:

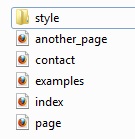
Переименуйте папку style на css. Добавьте папку images и переместите туда все картинки. Откройте index.html и измените ссылку на стили:
<link rel="stylesheet" type="text/css" href="css/style.css" />
Теперь откройте style.css и измените ссылки на картинки:
url(“logo.png”) на url(“../images/logo.png”)
Добавьте template_preview.png и template_thumbnail.png . Пока можете добавить любые картинки или скачать их в конце статьи.
Сюда же можете скопировать файл templateDetails.xml, созданный нами во втором уроке. И удалите все html страницы, кроме главной страницы.
Шаблон joomla из html шаблона.
Открываем в текстовом редакторе (у меня Notepad++) главную страницу html шаблона – index.html .
Начинаем сверху вниз редактировать. Html теги трогать не будем (улучшать), все зависит от того, как сверстали из PSD.
Внимание! Не забудьте переименовать index.html в index.php
Перед доктайпом добавим следующее:
<?php
/**
* Template for Joomla by talgautb
* @author talgautb
* @copyright Copyright (c) 2012, www.gtalk.kz
* @license GNU GPL
*/
defined('_JEXEC') or die('Restricted access');
?>
C помощью данной части, мы указали свои копирайты и запретили прямой доступ к файлу index.php с помощью (запомните ее просто):
defined('_JEXEC') or die('Restricted access');
Теперь стоит удалить:
<title>colour_green</title> <meta name="description" content="website description" /> <meta name="keywords" content="website keywords, website keywords" /> <meta http-equiv="content-type" content="text/html; charset=windows-1252" />
Так как это выведет следующая переменная:
<jdoc:include type="head" />
Глобальные конфигурации выводятся так (title, meta теги).
Далее необходимо настроить ссылку на css стили:
<link rel="stylesheet" type="text/css" href="css/style.css" />
Делаем следующее:
<link rel="stylesheet" type="text/css" href="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/css/style.css" />
Где:
<?php echo $this->baseurl ?> – глобальная переменная Joomla, есть ссылка на ваш сайт;
<?php echo $this->template ?> – переменная – название вашего шаблона.
По сути, ссылка на стили выглядит (в исходном коде):
<link rel="stylesheet" type="text/css" href="http://site.kz/templates/ jf_colour_green/css/style.css" />
Так же изменяем картинки, если они есть (например):
<img src="<?php echo $this->baseurl ?>/templates/<?php echo $this->template ?>/images/logo.png" width="100" height="100" alt="" border="0" />
Думаю, смысл этих двух глобальных переменных ясен. Запомните их, они из категории часто используемых и для запоминания.
Подправим templateDetails.xml
Так как в предыдущем уроке вы разобрались с файлом templateDetails.xml, и теперь сможете сами сделать для текущего шаблона (по крайне мере, я надеюсь :smile: ). Вот как данный файл должен выглядеть (будем еще вносить изменения):
<?xml version="1.0" encoding="utf-8"?> <extension version="2.5" type="template" client="site"> <name>jf_colour_green</name> <creationDate>1.08.2012</creationDate> <author>www.gtalk.kz</author> <authorEmail>gtalk.kz@gmail.com</authorEmail> <authorUrl>http://www.gtalk.kz</authorUrl> <copyright>Copyright 2012 - www.gtalk.kz</copyright> <license>GNU General Public License</license> <version>1.0.0</version> <description>It is my fist joomla template. Thanks talgautb.</description> <files> <folder>css</folder> <folder>images</folder> <filename>index.php</filename> <filename>template_thumbnail.png</filename> <filename>template_preview.png</filename> <filename>templateDetails.xml</filename> </files> <positions> </positions> </extension>
Естественно названия, даты, автора можете указать свои. Но пока сильно ничего не меняйте, мы ведь только учимся.
Установка шаблона.
Для того чтобы установить наш шаблон его необходимо заархивировать. Делаем архивацию, лучше если в zip формате.
Внимание! Если у вас есть вопросы по поводу установки joomla, настройки и т.д. Спрашивайте на форуме Joomlaforum.kz
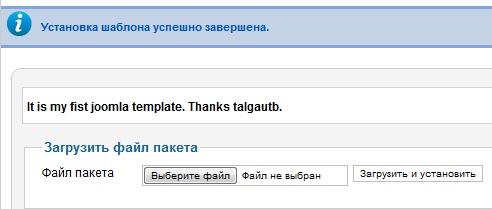
Открой сайт на joomla (рекомендую тестировать шаблоны на локальном хостинге, например, денвер). Откройте «Менеджер расширений» и установите наш шаблон.

Перейдите в «Менеджер шаблонов», выберите наш шаблон по умолчанию. Откройте сайт. Та-да!
Пока это еще html, но:
- данный шаблон устанавливается на joomla 2.5 без ошибок (проверьте еще раз если это не так, так как у меня все ок)
- взгляните на исходный код сайта (ctrl + U). Обратите внимание на то, что между тегами <head></head>
Что предстоит сделать:
- добавления позиции для модулей;
- вывод контента;
- правка css для модулей и контента;
Чтобы не пропустить новые статьи, подписывайтесь на обновления блога. Скоро выйдут еще. Если вам понравилась статья не забудьте поделиться с друзьями, нажимайте слева на право. 
с/у УтБ
Скачать шаблон: [Download not found]
Отличное новое видео от одной из моих любимых групп Linkin Park:

Пытаюсь загрузить файл архива с сайтом пишет “Ошибка
Невозможно найти установочный пакет”
Всё скачивается, попробуйте еще раз. Если надо могу добавить куда-нибудь еще
Здравствуйте, почему когда я в своем шаблоне прописал
<link rel="stylesheet" type="text/css" href="baseurl ?>/templates/template ?>/css/style.css" />такой путь стили не открывались а когда прописал вместоtemplate ?>только имя шаблона template сразу все заработалоВы делаете через this-> template ?
странно, должно работать, проверьте правильность написания.
да вот
template ?>я в ручную не писал а копировал имя папкинадо еще this использовать
да вот мой код ?php echo $this->template ?>/css/template.css
все равно не работает если вместо phр кода прописать просто имя папки шаблона (template) то все работает
ну, тут получается 1 вариант – ошибка в написании
Два дня искал инструкцию, и ничего хорошего кроме отсылки в гугл от быдло спецов не находил.
Наконец-то нашёл что искал.
Да. кстати, а как вставить позицию для вывода контента?
читайте внимательней, там все написано
LHE;BOT ОГРОМНОЕ СПАСИБО!!!!
Здравствуйте! подскажите, как в html коде переименовать пути.
например: /templates/название шаблона/images/…..png,
в /images/…..png
p.s по большому делу убрать из кода ссылки типа /templates/название шаблона/,,,
так смотрите:
это название Вашего шаблона
это ссылка на Ваш сайт (http://site.kz)
Что сделать ссылку на картинку например, site.kz/images/pic.png
надеюсь понятнее стало
А что если пишет JInstaller: :Install: Файл не существует /home/i/site/tmp/install_5231ed54cf409/html
Значит что файла не существует в данной директории /home/i/site/tmp/
Спасибо большое за уроки!
Спасибо Вам за урок!
У меня возникла проблема: прописываю сss (<link rel="stylesheet" type="text/css" href="baseurl ?>/templates/template ?>/css/style.css”/>)
после чего гружу на джумлу и там пишет – “Предупреждение
JInstaller: :Install: Файл не существует /home/oceanstu/ocean-studio.com.ua/www/tmp/install_51670eeed92da/style.css”
ну ошибка говорит за себя:
1 – проверьте наличие файла (style.css в папке css)
2 – проверьте правильно ли вы прописали путь (попробуйте прописать руками весь путь, если работает, то знает ошибка в php)
В чем суть:
1)файл есть
2)в index.php написал так же как и у Вас: <link rel="stylesheet" type="text/css" href="baseurl ?>/templates/template ?>/css/style.css”/>
закидываю свой шаб. на джумлу, выдает ошибку.Закидываю Ваш шаб(в котором адрес к css такой же как у меня ) все нормально. Не могу понять в чем дело…
хм, откуда копировали код? такое уже было
такое уже было
напишите сами, возможно, где-то лишний пробел
может быть у вас название шаблона и папка каким именем названа (в папке templates)
а так сложно сказать надо смотреть
ого, оперативно.спасибо!
В том то и дело, что с пробелами все ок. название папки и файла css такое же как и у вас..
отправьте на мою почту, я гляну
Найди 10 отличий
/templates/template ?>/css/style.css”/>
и
<link rel="stylesheet" type="text/css" href="baseurl ?>/templates/template ?>/css/style.css”/>
не обещаю, что будет работать, но с точки зрения программиста у тебя не хватает начала пхп кода, т.е. этой части
Лучшая инструкция по созданию шаблона которую я смог найти. Спасибо!
talgautb, добрый день!
Хочу задать вопрос на e-mail
C уважением, Иван
Пишите gtalk.kz [@] gmail.com
Ещё вопрос к автору, я делал всё самостоятельно и не смог понять.
Почему в css прописывается такой путь к файлу background: #667F03 url(../images/../images/logo.png) no-repeat;}, а не просто как например в WordPress {“images/logo.png”}?
наверное из-за того, что это шаблон для joomla

а на самом деле эти пути идут относительно файла css.
в WordPress обычно файл style.css в корне шаблона, а в Joomla в папке css. Поэтому и пути к картинкам и отличаются
Ну тогда было бы наверное как-то так (../images/logo.png) ведь папка images лежит в корне шаблона, не пойму откуда ещё появилось ../images/..?
я вначале не понял про что Вы пишете.
Все ясно, это ошибка банальная
исправил, спасибо большое.
Друзья, не дочитал комменты. Может кто-то уже решил эту прблему с CSS. Суть в том, что если код скопирован с блога, то в нём есть один лишний пробел перед кодом template, уберите его и всё заработает
Один лишний пробел перед кодом ?php echo this->template ?> Атор, сорри за избыточность комментариев, просто в предыдущем моём коментарии код не отобразился =)
я где-то писал, что копировать код не надо, лучше скачать исходники, а то всякое бывает: лишний пробел, лишний символ и т.д.
Но спасибо, исправил.
Благодарю, статья супер!!!
Здравствуйте.
Спасибо за уроки, очень познавательно и полезно!
Вопрос следующий: Все сделал пошагово, шаблон установился, но почему-то стили к странице не применяются. Ссылки на папку и файл style.css перепроверил раз пять, ошибки нет. Может быть у моего шаблона (хотел сразу попробовать на своем шаблоне) css прописан как-то криво? Да, чуть не забыл, использую Joomla 3.0
Заранее спасибо за ответ!
попробуйте прописать абсолютный путь: site.kz/templates/tatata/css/style.css, если все работает, то проблема в том, что Вы подставляете. Подставьте переменные и смотрите в исходном коде куда они ведут.
Пробовал, ничего не выходит.
При чем на Joomla 2.5 такая же картина.
дайте ссылку на свои файлы, или мне на почту gtalk.kz [] gmail
Спасибо огромное за статьи, очень понятно и грамотно написаны! Но у меня возник вопрос, делаю по вашему уроку путь до файлов
<link rel="stylesheet" type="text/css" href="baseurl ?>/templates/ template ?>/css/style.css” />
не выводит а вот так выводит
<link rel="stylesheet" type="text/css" href="baseurl?>/templates/название шаблона/css/style.css” />
то есть вручную прописываю название шаблона, скорее всего у меня где то наверное ошибка в коде.
А вообще статьи супер, хорошо все расписываете.
спасибо Вам за теплые слова

чтобы название шаблона выводилось само, надо сделать как написано в статье.
Просто не копируйте с блога, лучше скачайте в конце файлы и оттуда берите
А я так попробовал ссылку прописать на стили, все равно не работают
Здравствуйте. Спасибо Вам за чудесные уроки. После того, как мне порекомендовали перевести сайт на джумлу, Ваши посты стали для меня самой интересной “литературой” на долгое время :)Но у меня возникла проблема. Может мой вопрос покажется глупым, но мне очень важен Ваш ответ. У Вас описана ситуация, когда картинки не объединены папкой, а стили в одной папке. Я попробовала, в такой ситуации у меня очень даже хорошо получается перенести шаблон. Но проблема в том, что шаблон на котором построен мой сайт, и который хотелось бы сохранить, сроится на системе, когда файл css лежит в общей папке, а картинки (которые нужны для css) в отдельной и при запихивании файлов css в специальную папку теряется все оформление. Я день потратила на то, чтобы понять, где что и как нужно изменить, чтобы перенесенный в папку файл по-прежнему брал нужные картинки из папки имедж, но у меня ничего не выходит. Я не то что новичок, в css я ясельная группа, но мне крайне необходимо разобраться в чем проблема. Может Вы подскажете, что мне нужно прописать/изменить в данной ситуации (возможно та же проблема возникает не у меня одной) или подскажете ссылку, где я могу прочитать об этом.
Буду рада любому ответу. Можно ответить в комментариях или на адрес
Спасибо огромное!
Здравствуйте, спасибо за теплые слова, очень приятно

теперь по вопросу:
В css путь к картинкам указывается относительно файла стилей (css).
возможные варианты:
– если есть папки style и images: url(../images/file.jpg);
– если есть папка images и файл style.css в директории темы: url(images/file.jpg);
– универсальный способ прописать абсолютный адрес: url(http://site.kz/images/file.jpg);
Вроде так все
Вот Вы пишете “Распакуйте html шаблон”, перехожу по ссылке, а там уроки по верстке, а где шаблон? Причем после 1 урока какой идёт? 1.1, или 2.0 или 2.1?
Я не критикую, а учусь по сайту и жду ответов, т.к. этот блог просто кладезь полезной информации, спасибо!
все файлы и архивы в конце статьи. 2.1 это дополнения к основному уроку 2. основные уроки обозначены цифрами 1,2,3 и т.д.
?
объясните о чем этот клип
Как я понял: человек с чемоданчиком дает еще один шанс тем людям, которые не успели попращаться/извиниться и т.д. с людьми на Земле, после это они “уходят” с миром на небеса.
как-то так
Зашел на ваш сайт нашел много чего полезного.Уважаю тех кто умеет делать именно для народа. Желаю вам успеха в продвижении вашего сайта! Он у вас самый отличный!
С уважением гость Данил
Спасибо, статья понравилась, для “чайника” все понятно и подробно расписано, буду пробовать