Сегодня вы узнаете как узнать и определить примерную стоимость сайта. Конечно, объективностью оценки приведенных сервисов не страдают, но все же, будет интересно узнать на сколько сервисы оценили ваш труд:)
Начнем с интернет-ресурсов определяющие, мягко говоря, мой блог вообще никак. Их цены смешные. Интересно, как они рассчитывают))
- Сервис cy-pr.com откровенно сказать унизил мой блог )), а стоимость определили как 3$. Вот так вот, старайся, пиши, а потом выходит, что мой блог стоит меньше самого домена:) Справедливости ради надо отметить, что основной функцией данного сайта не определение стоимости, так, что можно спокойно выдохнуть))
- Следующий кандидат оценки сайта готов отдать 73,051 тенге (где-то 14610 рублей) за мой блог. Можете взглянуть если не верите:) Тут конечно циферки поинтересней предыдущего сервиса)) Плюсы сайта в том, что он автоматически определяет Вашу страну и валюту – очень удобно, при этом показывает Топ самых дорогих сайтов.
Конечно, в реальности вряд ли, кто нибудь выложит такие деньги за эти проекты)) Хотя …
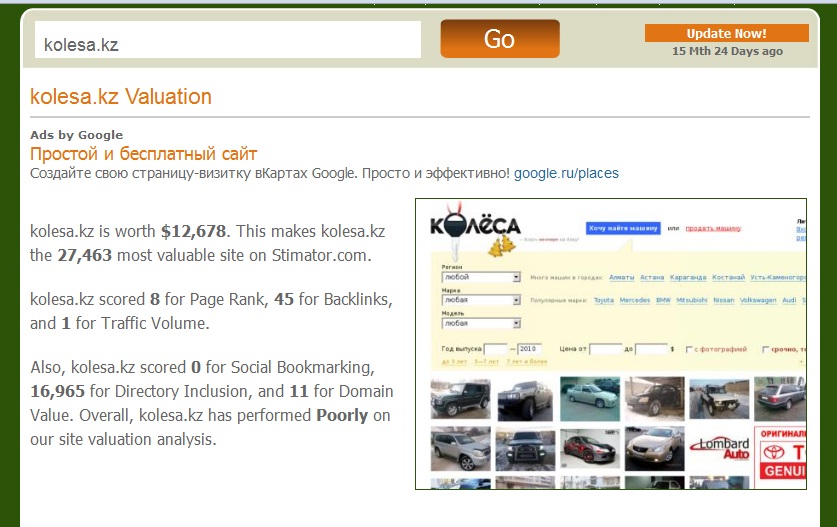
- На третьем сервисе stimator.com, к сожалению не каждый может узнать стоимость своего сайта. Так как существует готовая база/каталог сайтов с их ценой. Поэтому стоимость более или менее объективна. Можно также посмотреть сайты по странам. Своего блога я не нашел((.
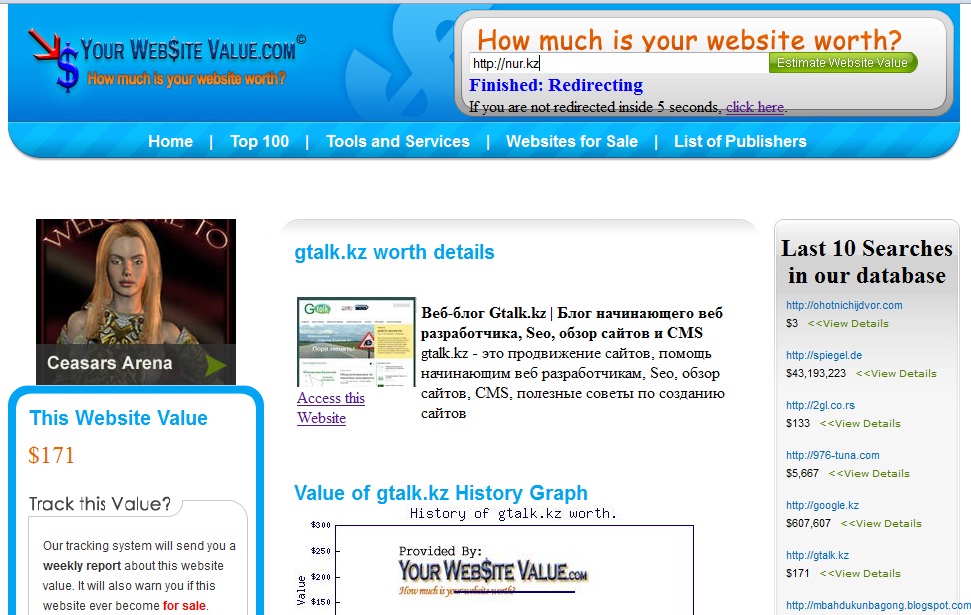
- yourwebsitevalue.com – сервис, который как мне показалось оценивает более адекватно, но не всегда. Например, google.kz стоит 607,607$(не верю(с)). Мой же блог в 171$. Проверил, молодые сайты оценивает в 3-20$. Что конечно больше похоже на реальность, хотя наверное я бы с ними поспорил насчет 171$

- Следующий сервис оценки стоимости сайта сильно меня порадовал (конечно, до того как я познакомился с другими сервисами радости), так как продать свой сайт за 1,490$ у меня и в мыслях не было (по крайней мере, до этого дня:))
mysitecost.ru Кстати, на сайте есть мировой топ сайтов. и стоимость их я Вам скажу очень не маленькая)) Интересные данные и по странам с самым большим количеством сайтов, самые топовые хостинги и многое другое. Жаль нету топ казахстанских хостинг компаний
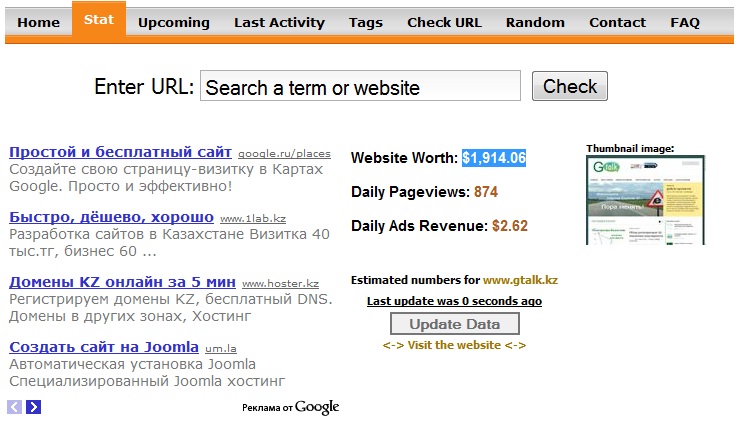
- Наверное, предыдущий сервис оценки стоимости блога немного сжадничал, но хорошо, что есть cubestat.com, который восстановил справедливость и подкинул сверх почти 500$ и выходит стоимость = $1,914.06
- И вот результаты с помощью ресурса valuatemysite.com чуть ли не сбили меня с ног
 Стоимость моего блога оценили всего лишь 2,140,385 долларов США (!), ну, тут я расслабился и стал заказывать себе новый bumbellbe
Стоимость моего блога оценили всего лишь 2,140,385 долларов США (!), ну, тут я расслабился и стал заказывать себе новый bumbellbe  Но конечно разум взял вверх, пришлось отказаться от собственного трансформера))
Но конечно разум взял вверх, пришлось отказаться от собственного трансформера))

Посмотрев стоимость топовых сайтов, невольно задумываешься, но как говориться – есть к чему стремиться. Чего собственно и Вам желаю. Ведь чем интересней сайт и полезней Вы делаете, тем и оценка затраченных трудов будет выше. И не забывайте, что все же главная оценка ресурса – это Ваши пользователи.
с/у УтБ