Приветствую пользователей блога gtalk.kz. Открываю новую серию статей-шпаргалок для эффективной верстки сайтов. Данные статьи можно смело добавлять в закладки, т. к. полезной информации будет оочень много (по крайней мере я надеюсь  ). А также не забывайте поделиться с друзьями.
). А также не забывайте поделиться с друзьями.
Сегодня я расскажу об 11 полезных сервисах, цель которых облегчить жизнь верстальщика. Думаю, Вам они понравятся, а в конце поста найдете ссылку на 38 (!) способов, как сделать закругление углов и еще пару ссылок на интересные статьи по теме.
Как всегда, сразу возьмем быка за рога и начнем 
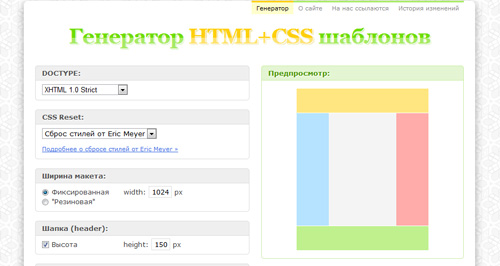
- Csstemplater.com – сервис «Генератор html + css шаблонов» от Dimox’a и molodoy по праву должен быть упомянут первым в списке, так как полезность его огромна. Данный ресурс позволяет сделать заготовку будущего шаблона, выбрав определенные опции — вуаля html + css готово и при чем в дивах. Внимание! Особо полезен ленивым
 Не советую пользоваться часто новичкам, привыкнуть очень легко. Настроек немного (doctype, сайдбары, высота header’a и footer’a, resert на выбор и т. д.), но их вполне хватает на заготовку шаблона/каркаса.
Не советую пользоваться часто новичкам, привыкнуть очень легко. Настроек немного (doctype, сайдбары, высота header’a и footer’a, resert на выбор и т. д.), но их вполне хватает на заготовку шаблона/каркаса.
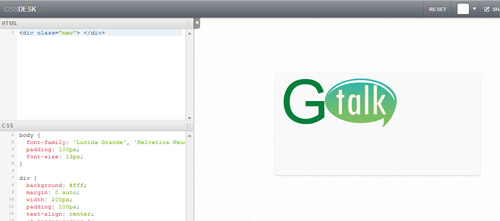
- Cssdesk.com – песочница для html + css. Пишите html разметку и css и смотрите как это будет выглядеть. Очень удобно, можно потренироваться с написанием кода для начинающих.

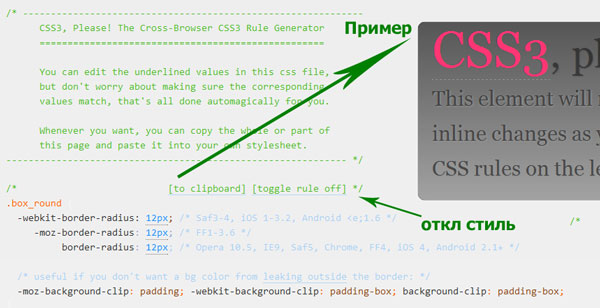
- Генератор кросс-браузерных правил/стилей CSS 3 — используйте новые возможности Css 3, а данный ресурс Вам в этом поможет.
Прокрутите вниз до класса matrix и можете настроить повороты под себя.
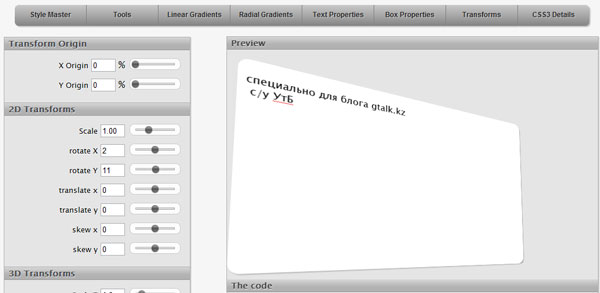
- Еще один генератор кросс-браузерных стилей Css 3, просто выбирайте необходимые настройки и смотрите пример. Можно делать в стиле 3D.

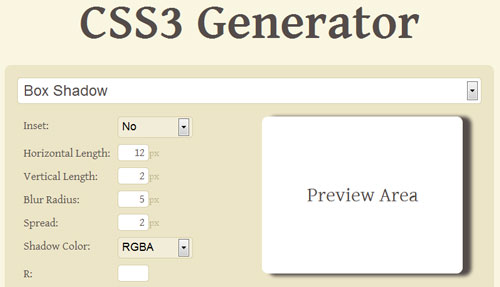
- Ну, чтоб уже окончательно было понятно со стиля css 3 попробуйте поюзать сайт css3generator.com. Выберите стиль из выпадающего списка и пропишите параметры, скопируйте получившийся css код и радуйтесь

- Ищете красивые кнопки для сайта? Зачем? Для этого существуют много сервисов. Например, cssbuttongenerator.com – самоназвание говорит за себя — Генератор css кнопок. Выбирайте настройки кнопки, ее будущий внешний вид и скачайте весь необходимый стиль.
- А Вы знаете, как посчитать, сколько пикселей в em? А в пунктах? Не знаете?)) А верстальщику надо бы знать. Спасибо, pxtoem.gamecoll.com, который с легкостью посчитает, сколько пикселей в Ems, пунктах и т. д. Хороший конвертор.
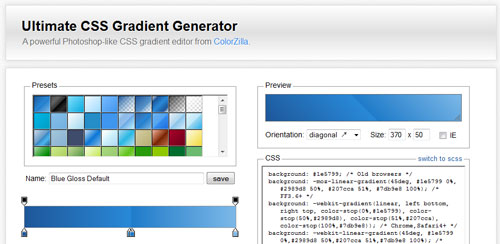
- Градиент, до эпохи ccs 3 верстальщикам снилось их простое использование :). Теперь это в прошлом, ведь благодаря такому ресурсу как www.colorzilla.com/gradient-editor можно с помощью css залить градиентом определенную область, а с хорошим знанием css можно и кнопку красивую написать ;). Интересно, что генерируется код не только в формате css, но и в SCSS.

- Валидность сайта важная составляющая верстки. В курсе блочная верстка с нуля, я упоминал о важности соответствия стандартам кода. Поэтому сейчас просто даю ссылки на проверку html разметки validator.w3.org/ и проверка валидности css jigsaw.w3.org/css-validator

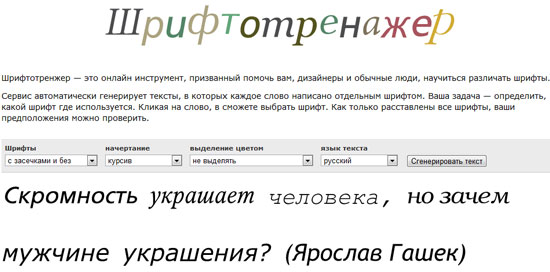
- http://ft.vremenno.net/ – шрифтотренажер. Смотрим, как будет выглядеть тот или иной шрифт на вашем сайте, подбирайте шрифт удобный для глаз.
 Используются стандартные шрифты.
Используются стандартные шрифты. - Мнемоника в html — также необходима при блочной верстки сайта, например, использование знака охраны авторского права и т. д. Подробнее можно почитать и взглянуть на википедии.
Не буду Вас томить по одному сервису. Если Вам интересно, Вы можете прочитать еще о дополнительных ресурсах (полезных не только для верстки) на хабрхабр
Корректное отображение стилей css 3 для IE – css3pie.com
Бонус: А также обещанный бонус 38 способов закругления углов, очень неплохая подборка. Не изобретайте велосипед, учитесь виртуозно кататься на нем
с/у УтБ


Администратор, я вам советую снимать видео уроки, что кстати очень удобно)) А то бывает у некоторых как на алгебре Цифры, Буквы, но понимаю)))
спасибо.подумаю об этом
ангме жок жазуйына ! Тагы жазсайши
Жақсы
Спасибо. очень хорошая подборка.
шрифтотренажер кстати очень интересный сайт. Спасибо за данную статью.
Советую еще добавить в список psd2htmlconverter.com
Зачем тогда версткой заниматься? поюзаю ресурс, расскажу о его качестве, хотя я за верстку руками
поюзаю ресурс, расскажу о его качестве, хотя я за верстку руками 
Я сам не верстальщик, но иногда что-то приходится править вручную у себя на блоге, так что я думаю пригодится.
Очень вовремя зашёл. Лохматил старый неудобный шаблон. Замучился.
Проще сделать новую заготовку и привести в соответствие своим желаниям.
Да, мы обязательно сделаем все вместе, для уроков по верстке много не затронутого ))
спасибо за генератор кросс-браузерных стилей Css 3, незнал про такой
Сервисы полезные, тут без вопросов. Хотя придерживаюсь мнения что лучший код, это написанный ручками от начала до конца, а не сгенерированный.
ручками долго написал же для ленивых
написал же для ленивых  по сути если все усвоено, чтоб не терять времени, особенно при работе
по сути если все усвоено, чтоб не терять времени, особенно при работе 
ой сколько всего полезного)) спасибочки!
Я пользуюсь номер 4 из вашего списка, остальные ресурсы тоже полезные оказались, парочку занес в себе в избранное.
Остальные не менее полезны
В вёрстке я ничего не понимаю, но думаю для людей, которые занимаются этим профессионально, данные шпаргалки помогут=)
В свою очередь у меня, как от человека, не имеющего представление о вёрстке, к Вам вопрос: программа Artisteer для создания шаблонов под большинство cms имеет какие-то недостатки? читал, что там много лишнего кода. Хотелось бы услышать Ваше мнение по поводу этой программы. спасибо!
Это мегакурто! ) Жду еще статей на подобные темы. Спасибо.