Продолжаем наши уроки по верстки сайта с нуля. Рекомендую прочитать первые два урока: знакомство с версткой и тем, кто такой верстальщик и что такое блочная верстка, знакомство с сайтом.
В сегодняшнем уроке мы вырежим из psd шаблона необходимые материалы для работы. Т.е. сегодня достаточно большой объем работы, так что не забудьте взять чашку чая 
Photoshop – графический редактор верстальщика
У Вас уже должен быть фотошоп, я использую Adobe Photoshop CS5 extented. В принципе без разницы, какая версия у Вас, суть не меняется.
Давайте приступим к вырезке необходимых нам элементов. Во-первых, посмотрите на шаблон, что же нам надо? Запомните, чем меньше элементов мы вырежем, тем лучше, и не вырезайте то, что можно сделать с помощью css. Например, однотонный фон, рамки и т. д.
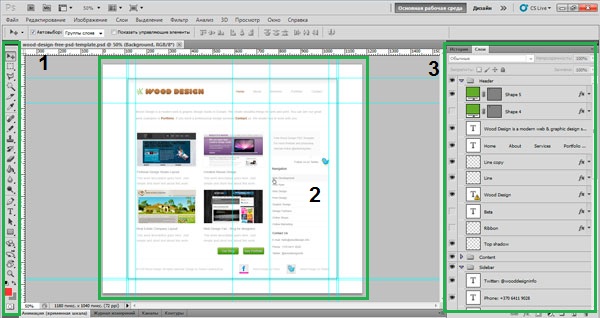
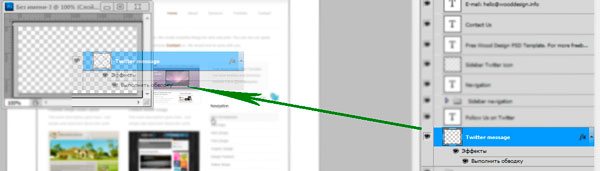
Откройте Psd шаблон в фотошопе, не пугайтесь если выйдет сообщение, что некоторые шрифты у Вас отсутствуют. Вы увидите примерно такую картинку.

Для работы нам необходимы следующие рабочие области:
1 – инструменты/tools (Окно -> Инструменты);
2 – непосредственно рабочая область, где наш шаблон;
3 – Слои (f7/Окно -> Слои)
Если Вы видите направляющие линии (синие полоски), то от них можно избавиться нажатием CTRL+H либо Просмотр -> Вспомогательные линии.
Отлично, все готово. Давайте решим, что нам необходимо вырезать.
- Фон. По сути,он белый. Но если Вы присмотритесь, то в шапке сайта заметите сероватый цвет переходящий в белый.
- Логотип. При этом не только зеленную травку, но и само название нам необходимо сохранить как картинку. Почему? Ответ очевиден, если Вы хотите сохранить такой специфичный шрифт и стиль, то картинка Вас спасет. Потому как вряд ли у каждого есть такой шрифт, и отображаться наш логотип будет у всех по-разному, что не есть хорошо.
- 4 картинки в центре. Думаю, тут объяснять не нужно.
- Зеленые кнопки. В центре, после 4-х блоков с картинками есть 2 зеленые кнопки. Вырежем и их. Понимаю, что можно все это сделать и с помощью css, но мы пока проходим азы.
- Сайдбар. Здесь нам необходимо вырезать форму под текстом твиттера и саму птичку.
- Футер. Здесь только 2 социальные иконки.
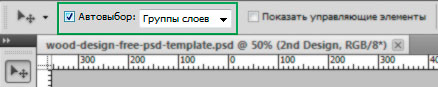
Теперь вопрос как вырезать? Все просто (я расскажу как я это делаю  ): выбираем инструмент “Перемещение“(V) и ставим галочку на автовыборе: Группы слоев.
): выбираем инструмент “Перемещение“(V) и ставим галочку на автовыборе: Группы слоев.

Теперь при клике на любой элемент и мы увидим во вкладе Слои тот слой, на котором расположен данный элемент.
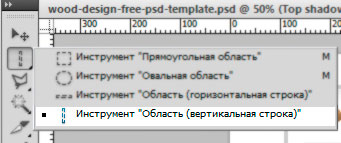
Фон. Кликните по шапке сайта для того, чтобы вырезать верхний фон. Должен выделиться слой Top shadow. Выбираем инструмент “Прямоугольная область” (М). Нажмите на инструменте правой кнопкой и выберите область “Вертикальная строка”.

Теперь нажмите на наш шаблон так, чтобы в выделенную область попал фон шапки, при этом убедитесь, что это слой “Top shadow”. Нажимаем серию горячих клавиш: CTRL + C -> CTRL + N -> ENTER -> CTRL + V.
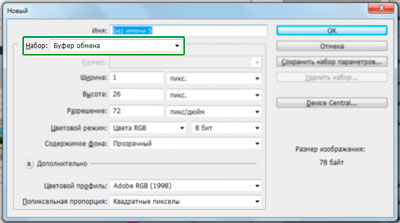
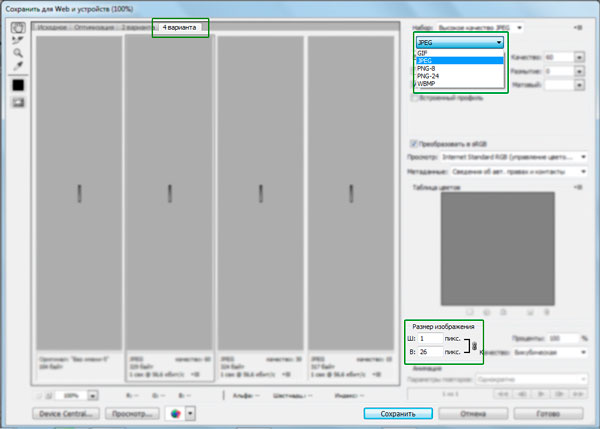
Расшифруем: копировать -> создать новый файл -> появится окно (смотрите рисунок) обязательно должно быть Набор: Буфер обмена, нажмите ENTER появится новая вкладка в фотошопе -> вставить файл.

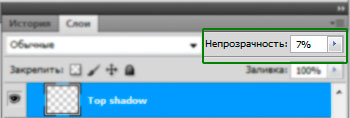
Не пугайтесь, что файл размером 1*26px, все правильно. Обратите внимание наш новый файл не особо серый. Необходимо учитывать прозрачность слоев (смотрите рисунок). Поэтому наш новый файл размером 1*26 должен получить такую же прозрачность. Правда в 7% мне показалось мало, поэтому советую поставить 10%.
Теперь сохраним. Нажмите одновременно CTRL + SHIFT + ALT + S :), либо если для Вас это сложно: Файл -> Сохранить для Web и устройств… Но я советую использовать горячие клавиши, привыкайте, затем вы сможете вырезать все элементы буквально за пару минут. С помощью данного метода сохранения мы одновременно сжимаем картинки. При сохранении необходимо выбрать формат (см рисунок), посмотреть 4 варианта (например, как будет смотреться картинка при формате JPG, GIF и PNG), размеры картинки. Нажимаем Сохранить. Выберите папку images нашего будущего сайта.
Логотип. Сейчас давайте вырежим лого шаблона. Вы, наверное, заметили, что логотип это 2 слоя: текст и картинка. Выделите оба слоя: зажмите CTRL + клик мыши по слою. Нажмите CTRL + E (слои -> объединить слои) – для того чтобы объединить слои. Теперь вырезаем. Для этого выделите соответствующий слой, нажмите CTRL + A -> CTRL + C -> CTRL + N -> ENTER -> CTRL + V. Такая цепочка была описана выше, CTRL + A – выделить все, т.е. мы выделяем все элементы на данном слое. Убедитесь, что Вы находитесь на нужном слое. Сохраняем по описанному выше методу.
Вырезайте все остальные элементы, думаю это не составит труда. Если, что отписывайтесь в комментариях 
И еще несколько советов:
- Привыкайте к горячим клавишам, например, чтоб убрать выделение нажмите CTRL + D
- Если необходим элемент с прозрачным фоном, сохраняйте картинки в PNG-24, при создании файла выберите Содержание фона: Прозрачный
- Не вырезайте рамки, линии и т. д.
- Если слой содержит эффекты, то перетаскивайте слой на новый (см рисунок)

- И еще очень важный момент, изучайте английский

с/у УтБ



Очень много “косяков”, которые придется додумывать начинающим пользователям. Я уверен, что 90% не справилось по этому описанию с задачей и ушли на другие ресурсы искать ответы. Мне то понятно все, статья для меня, более опытного, написана нормально, но если представить, что я только начал – это ужас))
Желаю стремиться к лучшему, а не бросать на пол пути
А где можно достать .psd файл для данного урока?
Можно подробнее, что нужно вырезать для Sidebar? Птичку вырезал, а что еще?
читайте следующие уроки, или скачайте готовый шаблон и смотрите что и как
В общем вроде разобрался, но не понял для чего переносить слой который содержит эффекты на новый? Для чего это нужно? Что это делает?
Привет. Что-то я не понял тут.
Фон. Кликните по шапке сайта для того, чтобы вырезать верхний фон. Должен выделиться слой Top shadow. Выбираем инструмент “Прямоугольная область” (М). Нажмите на инструменте правой кнопкой и выберите область “Вертикальная строка”.
Как вырезать верхний фон?
Как я понял, это часть фона, потом ее можно замостить по горизонтали, а вот остальные элементы полностью вырезать надо. Я там писал ниже вопрос автору – он не ответил. Все остальные элементы наверно не надо вертикальной строкой выделять как мне кажется.
При выделения объединенного слоя и нажатии ктрл а выполняется команда выделить холст
Логотип тоже сохранять в 1*26? Неясно .Я раньше никогда подобным не занимался – для меня это темный лес. Лого это рисунок травки и надпись wood disign?
CTRL + A -> CTRL + C -> ENTER -> CTRL + V. Такая цепочка была описана выше – такой цепочки не было писано выше. При ctrl a выделяется весь документ- в этом месте вообще непонято что делать. Побольше бы скринов и не таких мелких.
При объединение лого неопнятно. объединяю два слоя White body и Wood disign у меня получилось вот что
Опишите пожалуйста по подробнее как именно там объединять слои и какие именно. Это как то непонятно.
CTRL + A -> CTRL + C -> ENTER -> CTRL + V не опнял зачем там нужно кнтрл в? Я нажал так у меня появилось копия объединенного слоя. Зачем это – немного непонятно.
обновил, там ошибка не хватало.
суть такая: объединяем нужные слои – выделяем слой – копируем – создаем новый документ – вставляем – сохраняем
Сохраняйте все файлы в нужных размерах, автоматически они подставляются.
Почитайте по фотошопу разные уроки, чтобы лучше в нем разбираться
Когда копирую слой затем создаю новый документ, то нету набору буфер обмена, есть только заказная. Что тогда делать? Не могли бы Вы написать поподробнее как копировать остальные элементы кроме TopShadow? (Нужна ли использовать инструмент область?)
Правильно говорите, что логотип лучше оставить картинкой, но не правильно аргументируете.
Шрифт можно подцепить и у всех он отобразится, разве что за исключением Оперы мини.
как перейти на следующий урок?
добавил в конце ссылку :smile:
а вот тут все уроки :|
есть конечно базовые знания, которые должен иметь каждый верстальщик, но многие приемы каждый специалист выбирает для себя сам, ведь одну и ту же операцию можно сделать разными способами :wink:
Это ужасно=)
Очень безграмотно написано(в плане русского языка, я имею в виду), да и давать уроки по фотошопу на основе русской версии, как-то странно. =)
ок, пересмотрю грамматику. Просто пропустить эту часть подготовки никак нельзя.Конечно, видео было бы лучше))
И еще вопрос, вот так послойно и аккуратно разбивку именно дизайнер создал или это фотошоп автоматически сам разбил?
Дизайнер должен все учитывать по сути они так должны делать каждый элемент отдельно + разделять слои по группам.
по сути они так должны делать каждый элемент отдельно + разделять слои по группам. во втором уроке есть PSD исходник. сtrl + клик можно, но практика показала, что быстрее так. Я, например, вырезаю в основном без мышки)) она нужна мне только для наводки на слои.
во втором уроке есть PSD исходник. сtrl + клик можно, но практика показала, что быстрее так. Я, например, вырезаю в основном без мышки)) она нужна мне только для наводки на слои.
Надо читать уроки по последовательности
Мммм, непонятно, вроде урок прочитала, но этого не просекла, как вы без мышки вырезаете? Всмысле выделил нужный слой мышкой и нажал горячую клавишу?
Тогда понятно :), так кстати намного удобнее…
Автор – все очень интересно, но незачет! Минут 15 пришлось убить на поиск вашего шаблона и скачать его. Такие вещи надо в текст вставлять, чтоб пользователь не рыскал по интернету).
Не пойму еще, просто выделить ктрл+клик, картинку, например, птичку, нельзя. Нужно еще обязательно ктрл+а нажать, почему так? Вроде выделен же один нужный элемент.. а нормально его не копирует…
Спасибо за статью- все подробно и понятно написанно
“Изучайте английский”… С английским как раз проблем нету, а вот с Фотошопом – я им еще никогда в жизни не пользовалась. По-этому надо теперь срочно хоть в азах разобраться, а то четвертый урок не за горами, а там уже блоки будут расписаны…
Алена, не переживайте разберетесь ничего сложного просто кнопок больше чем в paint’e и все))
ничего сложного просто кнопок больше чем в paint’e и все))
@sTatuS не за что:)
Ещё бы уроки гимпа и вообще шикарно было бы Фотошоп дорого стоит
Фотошоп дорого стоит 
конечно, но ведь веб-дизайнеры рисуют в фотошопе;-)
это надо у дизайнеров спросить почему они в другом редакторе не рисуют?
Гм, а кто мешает открыть “рисуночек” в гимпе и порезать его там?
Лишь бы расширение было не исключительно-фотошопное :arrow:
просто я гимп ни разу не использовал, ничего сказать не могу. Как все приходилось в фотошопе :|
Взаимно, никогда не пользовалась фотошопом ;-)
Спасибо. Советы возьму на заметку))