Во время введения блога важной составляющей являются комментарии. Для посетителей важен feedback – обратная связь. Поэтому всегда отвечайте на комментарии, что я, в принципе, пытаюсь делать. 
Для качественной обратной связи с пользователем к статьям обычно разрешают комментирование.
Давайте, рассмотрим 15 полезных хаков/плагинов для комментариев WordPress’a , которые облегчат ваш обмен информацией с гостями сайта.
1 – Свой стиль для комментариев
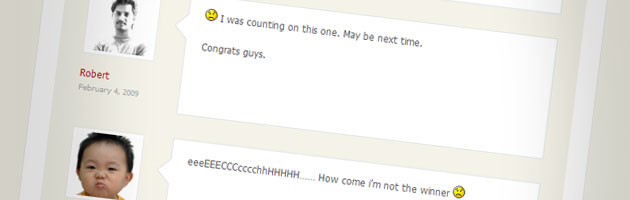
Автор предлагает 3 вида комментариев, отличающихся не только внешне. Все они выглядят очень приятно, вот они:
1

2

3

2 – Чередование стиля комментариев вордпресс
Вы, наверное, часто такое видели. Четные комментарии можно оформить одним цветом, нечетные другим. Очень удобно и приятно, главное использовать не яркие цвета. Например, как у меня. 
3 – Комментарии автора статьи
Хотите, чтобы комментарии автора статьи были выдели как-то особенно? Это совсем несложно. Достаточно подправить немного кода WordPress’a. Это даст лучший эффект, ведь автор обычно отвечает на важные вопросы и уменьшается количество повторяемых вопросов.
Подробнее4 – Выделить комментарии нескольких авторов
Предыдущий хак не для вас? Так как у вас не 1 автор, а несколько и все они дают ценные комментарии, отвечают на вопросы? Это то, что не слишком трудно реализовать на своем блоге WordPress. Автор блога wphacks покажет вам как это реализовать.
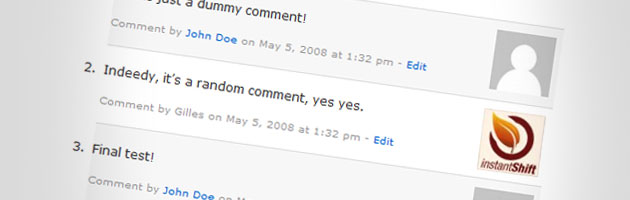
Подробнее5 – Нумерация комментариев
Простое решение на wordpress для нумерации комментариев к вашим статьям.
Подробнее6 – Смена аватар Gravatar по умочанию
Многие блоги показывают аватары в своих блогах. Но ведь они не всегда вписываются в ваш дизайн. Автор блога Pro Design Blog расскажет, как добавить свой собственный Gravatar по умолчанию, а также предоставит несколько советов о том, как сделать хорошее изображение для Gravatar.
Подробнее7 – Аватары из twitter
Вам не нравится автары из Gravatar? Не беда, можно использовать картинки из твиттера. Это довольно не сложно интегрируется в ваш WordPress.
Подробнее8 – Редактирование комментирования пользователями
Каждый из нас ошибается. Так почему не разрешить зарегистрированным пользователям редактировать свои высказывания. Разрешите редактировать комменты несложным хаком.
Подробнее9 – Подписаться на обновления комментарий
Вы подумаете, зачем подписываться на комментарии? Но как показывает история многие посетители сайта подписываются на обновления, особенно если материал интересный или был задан вопрос требующего ответа. Обязательно ставьте данный плагин для комментариев своего блога.
ПодробнееВнимание! Раскрутка сайта от студии http://www.creativo.kz/services/raskrutka-sajta.html в Казахстане. Вывод вашего сайта в топ.
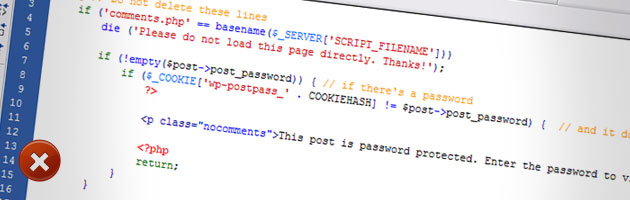
10 – Предотвращение прямого доступа к comments.php
Зачем это делать? Чтобы защитить себя от спама. Так ка спамщики-боты обычно приходят из неоткуда и напрямую запрашивают ваш comments.php. Скажем, нет спаму!
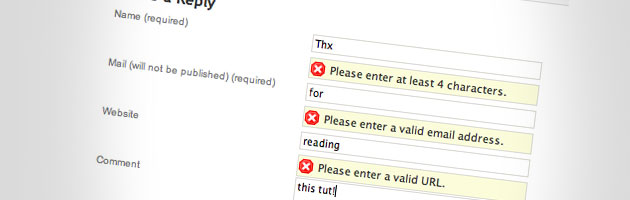
Подробнее11 – Добавление проверки данных с помощью JQuery
С помощью Jquery можно сделать проверку введенных данных и сообщить об этом пользователю не перезагружая страницу. Сайт tutsplus покажет как это использовать.
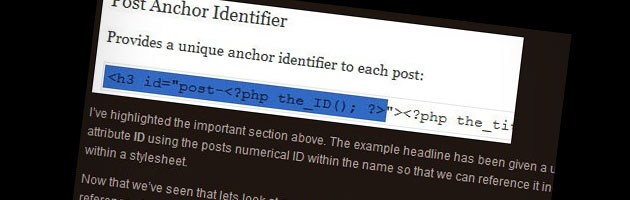
Подробнее12 – Стиль для уникального сообщения/статьи
Можно задать каждому комментарию в стиле вывод его уникального номера комментария. Прибавим класс + id комментария = получаем уникальный класс. Оформляем его на свой вкус и цвет. Вы спросите зачем? Ну хотя бы, чтобы выделить миллионный комментарий на своем блоге и т.д. 
13 – ОтделениеTrackbacks и комментариев в WordPress
Когда trackback (ссылки на вашу статью) и комментарии, выводятся в одну ленту это очень некрасиво и неудобно. Для это существует специальный хак, позволяющий отделить ваши комментарии и улучшив читаемость их.
Подробнее14 – Как удалить rel=«nofollow» из комментариев WordPress
Сделать свой блог Dofollow совсем не сложно. Найдите файл comment-template.php в директории wp-includes. И замените эту строчку:
<a href="$url" rel="external nofollow">$author</a>
На эту:
<a href="$url" rel="extented">$author</a>
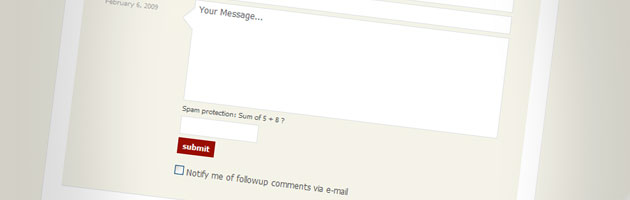
15 – Плагин для WordPress “Предпросмотр комментария” – jQuery Comment Preview + плагин “Привет, комментатор!”
Отличные плагины, которые буквально недавно поставил на свой блог. Автор плагинов dimox , скажем ему большое спасибо.  Очень удобные плагины:
Очень удобные плагины:
Плагин jQuery Comment Preview – добавляет к комментариям предварительный просмотр + html теги.
Настойки плагина очень просты + ко всем пунктам пояснения на русском языке.
Плагин “Привет, комментатор!” – для того, чтобы посмотреть его в действии оставьте комментарий, и вы поймете механизм. В общем, он позволяет не вводить постоянно mail, имя и сайт. Все для посетителей  Как установить плагин на свой сайт читайте на официальной странице.
Как установить плагин на свой сайт читайте на официальной странице.
Установив, данные плагины, я удалил плагин авторизации Loginza.
Если же вам не достаточен этот список, вы всегда можете посмотреть и оценить другие плагины для комментариев на wordpress.org
Надеюсь, вы нашли тот плагин или хак, который искали.
с/у УтБ
__
На десерт сегодня видео про супер героя :)) мне лично понравилось качество мультика












![mwwcph-23[1]](http://www.gtalk.kz/wp-content/uploads/2012/09/mwwcph-231.jpg)
![mwwcph-28[1]](http://www.gtalk.kz/wp-content/uploads/2012/09/mwwcph-281.jpg)




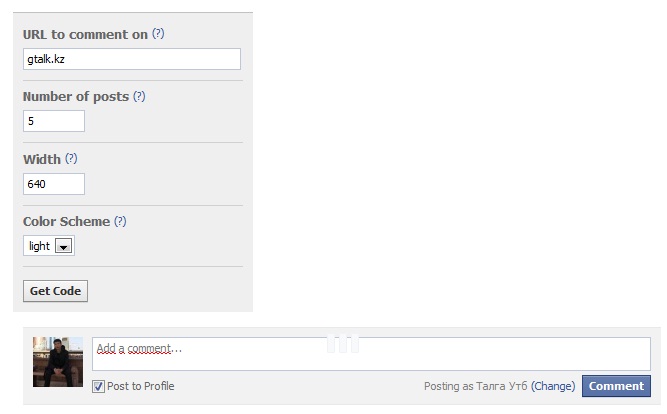
 Вместо ваш_ID вставьте свой id в facebook’e – узнать можно нажав на свой профиль: например,
Вместо ваш_ID вставьте свой id в facebook’e – узнать можно нажав на свой профиль: например, 


 Не знаю куда отнести данные стороны системы (решайте сами):
Не знаю куда отнести данные стороны системы (решайте сами):