Сегодня я ввожу новый вид постов на своем блоге, на подобие фотоотчета, только связанный с темой блога: верстка сайта, seo и т. д.
Сегодня поговорим об этапах установки блога на WordPress cms. Вся статья будет в картинках, то что Вы должны увидеть де-факто у себя на экране, ну и, конечно комментарии происходящего под картинкой.
Прежде чем приступить к установке wordpress на локалке, Вы должны были сделать следующее:
- Установить один из локальных серверов, например, denwer
- Для выполнения операций будет использоваться программа Total Commander – файловый менеджер, обязательная программа для веб-разработчиков. Поэтому предварительно установите программу.
- Скачайте последнюю версию вордпресса
Остальное будем делать по картинкам.
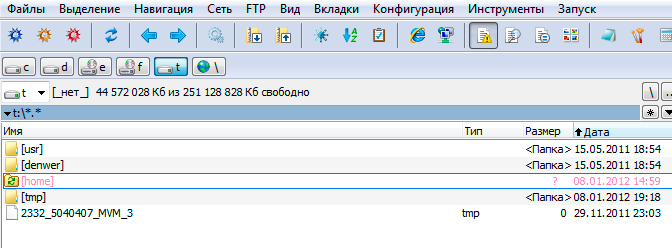
1 – Войдите в созданный виртуальный диск, у меня, например это диск Т.
2- Войдите в папку home

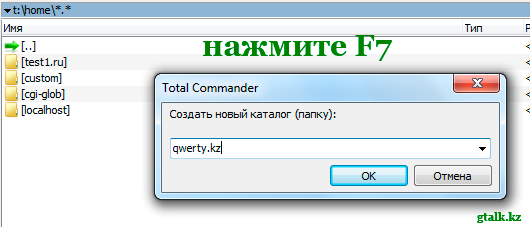
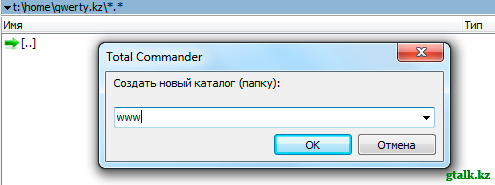
3 – Создайте новую папку с названием будущего сайта, например, qwerty.kz, либо другой домен. Для создания нажмите F7.
4 – Войдите в созданную папку и создайте еще одну папку с названием www.

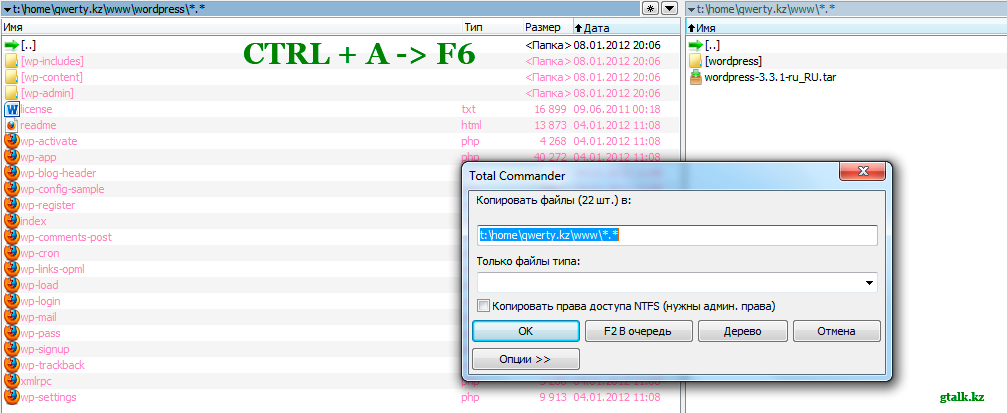
5 – войдите в папку и скопируйте в нее zip/tar.g файл wordpress’a
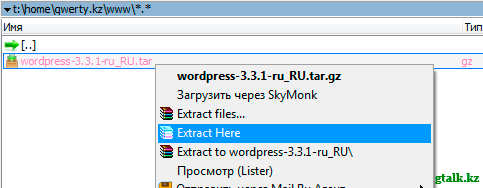
6 – разархивируйте файл
7 – войдите в ново созданную папку (wordpress) и переместите все файлы в папку www. В total comander’e делается с помощью кнопки F6 – перемещение файлов

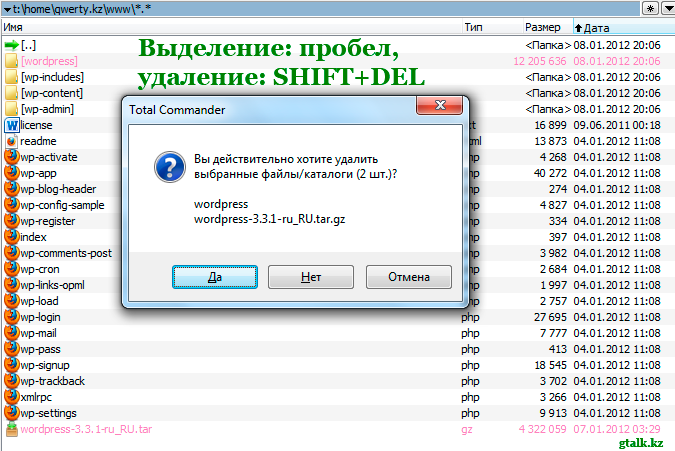
8 – удалите лишние файлы. Выделите файлы с помощью пробела, нажмите Delete/ Shift + Del

9 – запустите denwer, если был запущен, то перезапустите
10 – откройте браузер и введите localhost/tools/phpmyadmin
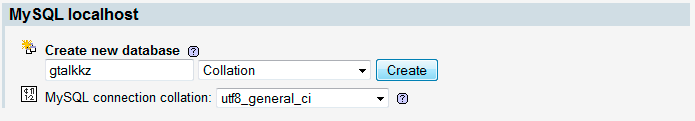
11 – создайте базу данных будущего сайта, у меня gtalkkz
12 – пройдите по адресу будущего сайта = название папки в п.3, у меня в примере qwerty.kz
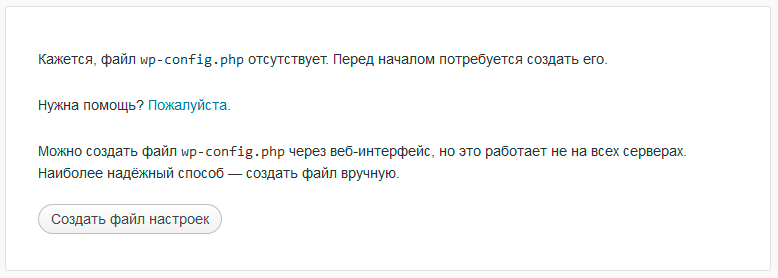
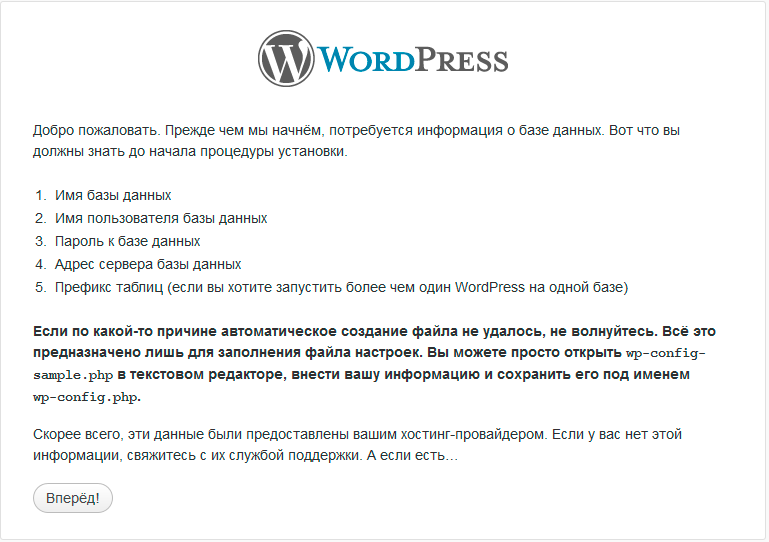
11 – жмите Создать файл настроек

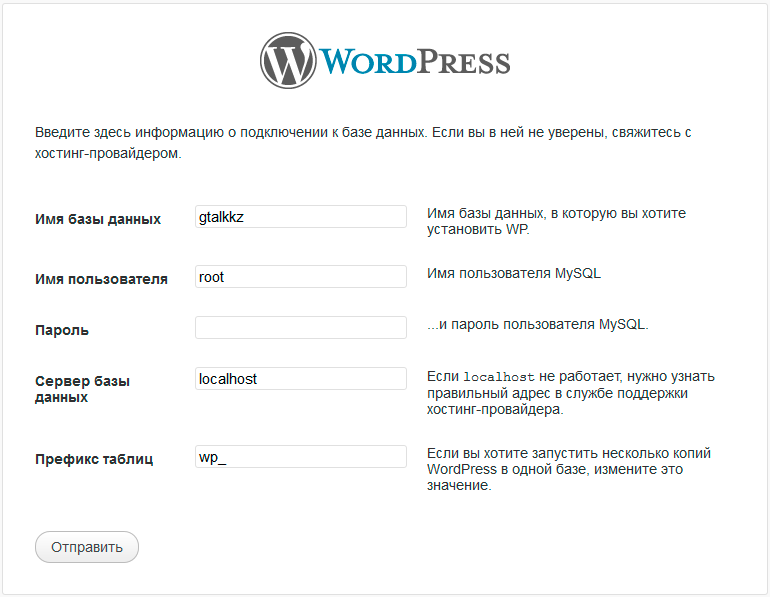
13- Имя базы данных смотрите в п.11 – не забудьте ввести свое!
имя пользователя: root
сервер базы данных localhost (по умолчанию)
префикс базы данных (можете изменить, по типу wp_, например, utb_)
Нажмите отправить
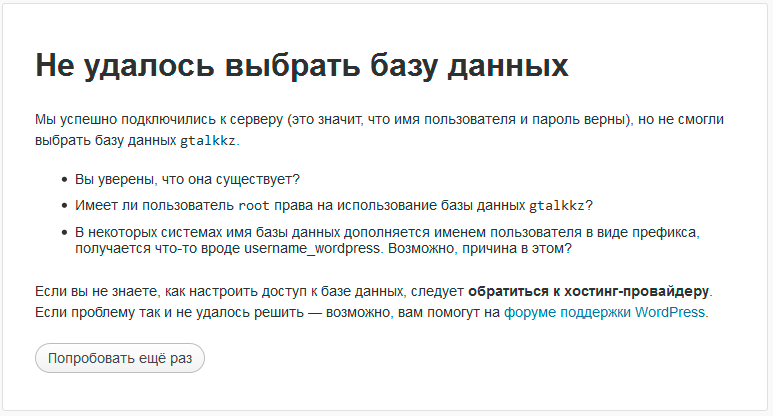
14 – Ошибка подключения к базе данных, смотрите п.11, Вы уверенны что его выполнили? Выполните его и нажмите Попробовать еще раз
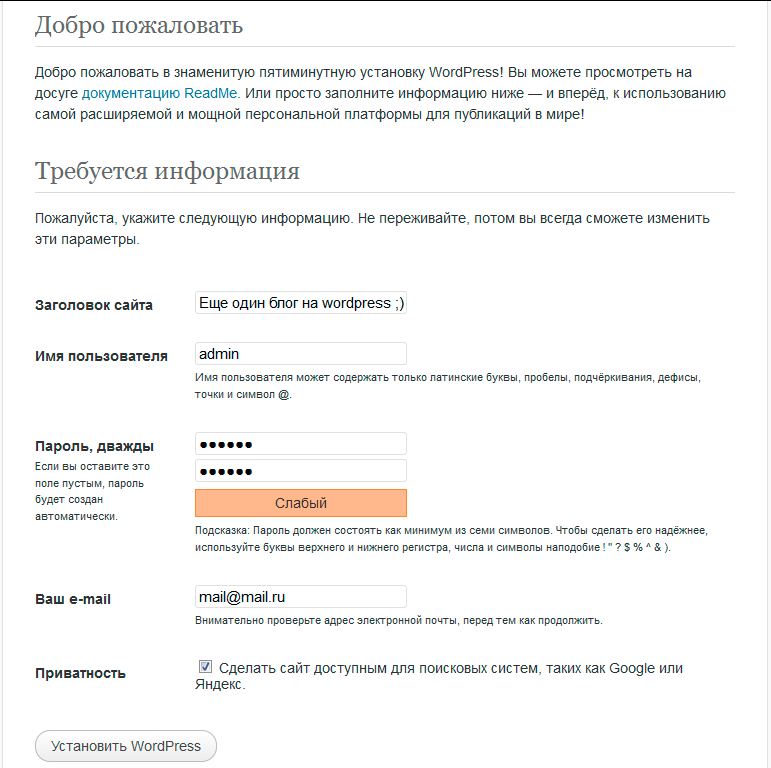
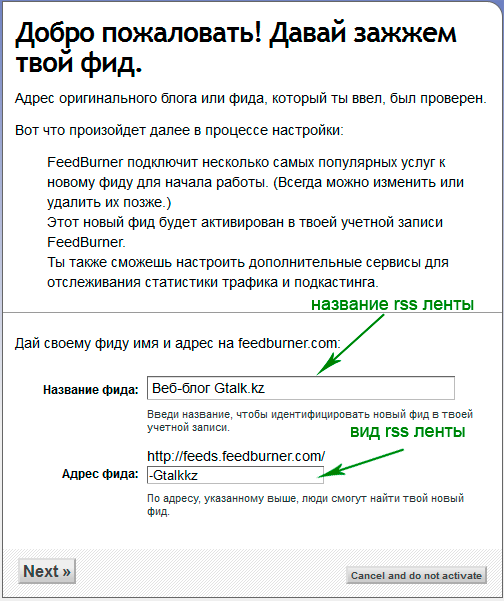
16 – Заголовок сайта – Название вашего будущего сайта
имя администратора сайта можно ввести свое, например, utb
mail можно любой, затем поменять
галочка для индексации, можно проигнорировать, изменить затем в настройках

19 – backend блога на wordpress? Административный раздел

20- Еще один из миллионов других – блог на wordpress.

Вопросы можете задавать в комментариях, не забывайте написать номер пункта с картинкой 
с/у УтБ
Постовой: Если хотите купить квартиру в Котельниках, то данный сервис то, что Вы искали.
На десерт сегодня танец, который почему то приписывают казахам как народны/национальны  на самом деле это не так. В общем, подарок на 20-летие независимости Казахстана, от студентов, учащихся в Канаде…
на самом деле это не так. В общем, подарок на 20-летие независимости Казахстана, от студентов, учащихся в Канаде…