Приветствую всех посетителей блога gtalk.kz. Давай сегодня поговорим о важной составляющей любого веб-мастера и seoшника. Конечно, это софт, или программы. Наличие тех или иных программ, позволяет нам более правильно принять решение, зарабатывать деньги и т.д.
Сегодня я решил сделать обзор бесплатного seo софта для вас ;). Предварительно разделив весь софт на небольшие категории.Важное условие всех программ из списка их бесплатность. Если Вы не нашли программу, распространяемую под знаком free, отпишитесь, и я с удовольствием ее добавлю. (Но для начала дождитесь второй части  )
)
И так, как всегда меньше слов больше дела. Начнем.
Содержание:
Программы для анализа сайта
- Site-Reporter Free 3,0 free – программа для анализа не только своих сайтов, но и сайтов конкурентов.
- Site-Auditor – программа-анализатор видимости в поисковиках
- SeoRank Portable – проверка показателей сайта
- YCCY
- iAnalysis
- Datacol SEO
- Определяйка – программа для массового анализа сайтов
- Dwatcher
- Page Promoter
Программы анализа ключевых слов
- СловоЁБ – эффективный анализ ключевых слов
- Словодёр – парсер подсказок
- YAST Keywords
- KeyWordKeeper – программа для работы с базами ключевых слов
- KeyWasher – программа для обработки ключевых слов
- StringConverter
- KeyMaster
- “Магадан” lite
Проверка позиций сайта, проверка PR и ТиЦ
- Seo Analizator
- Ya Monitor
- Free Monitor for Google
- Google Parser
- Yandex Title Highlight Words Parser
- PaRaMeter
- SESpider
Добавление в поисковики. Addurl – адурилка
Другие программы
- SiteMap Generator: программа для создания карты сайта
- Fast Blog Finder – поиск dofollow блогов
- Title сборщик – программа для массового сбора title с сайтов
- Post Manager
Программы для анализа сайта:
Site-Reporter Free 3,0 free
– программа для анализа не только своих сайтов, но и сайтов конкурентов.

Основные возможности программы:
- Определение позиций сайта
- Определение параметров сайта
- Пакетный анализ сайтов
- Анализ конкуренции ключевых запросов
- Создание подробных отчетов
- Подбор ключевых запросов
- Регистрация сайта в поисковых системах:
- Яндекс Google Rambler Nigma Aport Meta Yahoo! Bing
Скачать программу Site-Reporter Free 3,0 free
Site-Auditor
программа-анализатор видимости в поисковиках.

Можно получить следующую информацию:
- Индексы цитирования Яндекса – ТИЦ и Google – PageRank;
- Количество страниц, проиндексированных поисковыми системами Яндекс, Рамблер, Google, Апорт и Yahoo.
- Количество ссылок на сайт, обнаруженных поисковыми системами Google, Яндекс, Yahoo.
- Данные о наличии сайта в каталогах Яндекс, Рамблер Top100, Апорт и DMOZ.
- Если на сайте будут обнаружены счетчик Рамблер Top100, утилита соберет данные о количестве посетителей и просмотренных страниц за последние 7 дней.
- Если будут обнаружены счетчики статистических систем Top.Mail.ru, LiveInternet (Rax), SpyLog, HotLog, то будут даны ссылки на страницы этих поисковых систем.
- И многое другое
Скачать программу site auditor
SeoRank Portable
– проверка показателей сайта

Основные возможности:
- Выбор необходимых параметров проверки
- Проверка количества страниц в индексе Yahoo и количество обратных ссылок с уникальных доменов
- Проверка наличия сайта в каталоге Dmoz
- Проверка даты регистрации и окончания срока регистрации домена
- Возможность ввода каптчи без прерывания проверки
- Загрузка URL-ов из текстового файла и добавление списком
- Поддержка большого количества проверямых URL-ов
- Проверка YAP (количество проиндексированных страниц в поисковой системе Yandex)
- Проверка Яндекс тИЦ , проверка Google PR
- Проверка наличия сайта в Яндекс каталоге и категории
- Проверка количества страниц в индексе Yahoo и количество обратных ссылок с уникальных доменов
- Проверка наличия сайта в каталоге Dmoz
- Проверка даты регистрации и окончания срока регистрации домена
- Могопоточность при проверке
- Экспорт результата в HTML, Excel и табулированный текст
Скачать SeoRank Portable
YCCY

Программа для комплексной проверки сайта. Есть несколько модулей:
- Модуль INDEXATOR (проверка сайта на разные параметры: RP, Alexa Rank, Тиц Яндекса и т.д.)
- Модуль WHOIS PAID (проверка домена Whois)
- Модуль NAME GENERATOR (генератор доменных имен)
- Модуль PageRankDC (проверка PR по дата-центрам)
Скачать YCCY
iAnalysis

Программа позволяет осуществить мониторинг сайта в Google, Яндекс, Rambler, Yahoo, а так же отображает показатели сайтов, такие как Google PageRank и Яндекс тИЦ.
Скачать iAnalysis
Datacol SEO

Основные возможности программы:
- - Индексация страницы в Yandex, в Google;
- - Количество проиндексированных страниц домена в Yandex, в Google;
- - PR, тИЦ;
- - Количество обратных ссылок на страницу по Yahoo;
- - Количество обратных ссылок на домен по Yahoo;
- - Наличие сайта в Яндекс Каталоге, в DMOZ;
- - Количество внутренних ссылок на странице;
- - Количество исходящих ссылок на странице.
Скачать Datacol SEO
Определяйка
– программа для массового анализа сайтов

Думаю, из самого названия становится ясно, что программа предназначена для анализа параметров сайта.
В программе имеется возможность сохранения истории анализов и экспорта полученных результатов. Для программы характерны высокая скорость работы, большое количество анализируемых данных, широкие возможности применения программы. Есть возможность работы через прокси. Также программа работает с сервисом Антикапча.
Скачать программу Определяйка
Dwatcher

Программа представляет собой монитор, ежедневно получающий информацию о состоянии вашего сайта в различных поисковых системах, таких как:
- Яндекс
- Рамблер
- Yahoo
Скачать Dwatcher
Page Promoter

Данная программа для анализа, оптимизации, продвижения и мониторинга сайтов. Текущее состояние не поддерживается!
Скачать Page Promoter
Программы анализа ключевых слов:
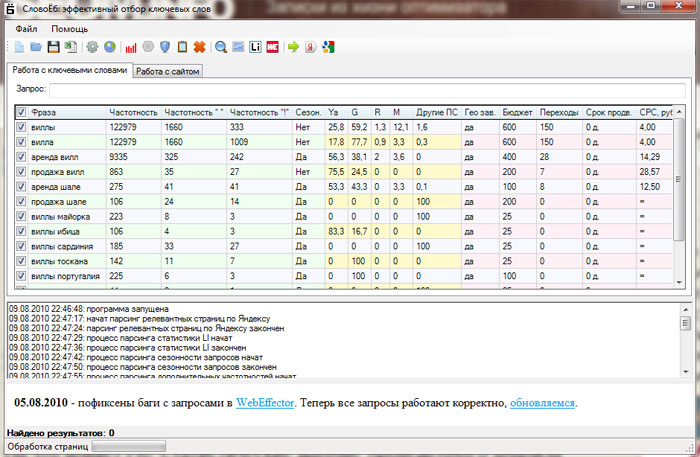
СловоЁБ
– эффективный анализ ключевых слов

СловоЁБ – это новый программный продукт, позволяющий эффективно парсить и обрабатывать слова. Среди основных инструментов СловоЁБа числятся:
1) парсинг сервиса Yandex.Wordstat: “плоский” и “объемным” поиск;
2) статистика LiveInternet: раскладка по популярности запросов в поисковых системах;
3) статистика Web Effector: бюджет, региональность, сроки продвижения и CPC запросов.
4) позволяет определять целевую страницу под запрос в Яндекс и Гугл.
Программа поддерживает ручную обработку капчи Яндекса, а также работу через прокси-серверы. В качестве альтернативы многопоточности выступает опция “Множитель скорости”. Программа автоматически уменьшает время таймаута на количество добавленных прокси-серверов, в результате чего достигается не худшее увеличение скорости обработки данных.
Скачать СловоЕБ
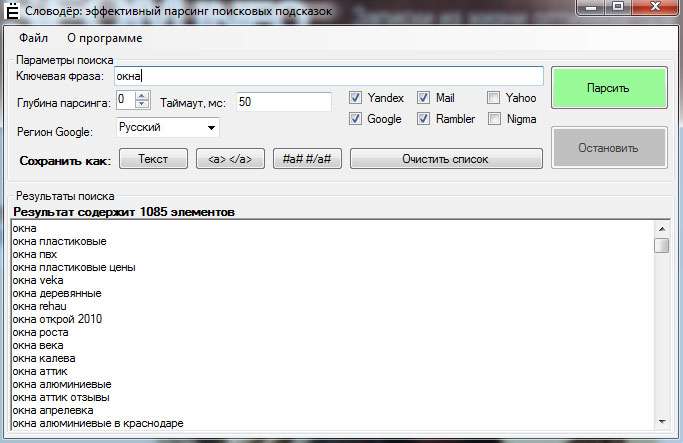
Словодёр

Словодёр — новый эффективный парсер поисковых подсказок. Основной конек Словодёра — развернутый результат. Так, только на нулевом уровне парсинга можно получить уже больше тысячи подсказок. Что уж говорить о поиске “в глубину”.
Программа поддерживает работу через прокси-сервер, работает с популярными поисковыми системами, причем, в многопоточном режиме. Это означает, что одновременно анализируются данные со всех отмеченных ПС.
Скачать Словодер
YAST Keywords
Программа YAST Keywords предназначена для автоматизации рутинных операций по поиску ключевиков и анализу их частотности, составлению семантического ядра сайта, а так же подбору эффективных фраз для показа контекстной рекламы.
Скачать YAST Keywords
KeyWordKeeper
– программа для работы с базами ключевых слов.

Простая программа для работы с ключевыми словами вашего сайта.
KeyWordKeeper создан для обработки txt-баз ключевых слов. Богатые возможности программы постоянно дополняются и исправляются. Незаменимая утилита в работе! Программа под Windows (тестировалась под Windows XP 32bit SP2 и Windows Vista 64bit SP1), установки не требует, просто скопируйте exe-шник в директорию с Вашей базой. Перед тем как использовать, настоятельно рекомендую потратить пару минут, прочитать мануал к программе. Просто в некоторых модулях (например, в модуле “Создание выборки”) тяжело самостоятельно догадаться до полного алгоритма работы.
Скачать KeyWordKeeper
KeyWasher
KeyWasher – программа для обработки ключевых слов

Если хотите навести порядок в своих ключевых словах, то софт от юзера zver777 то, что надо 
Программа умеет:
- - Удалять одинаковые ключевые слова
- - Удалять мусор из строк
- - Удалять ключевые слова со словами из чёрного списка(может удалять всю строку или только “плохое слово”)
- - Выбирать строки с определённым количеством слов
- - Сортировать строки
- - Делать выборку по словам
- - Возможность соединять и разбивать на части текстовые файлы
Скачать KeyWasher
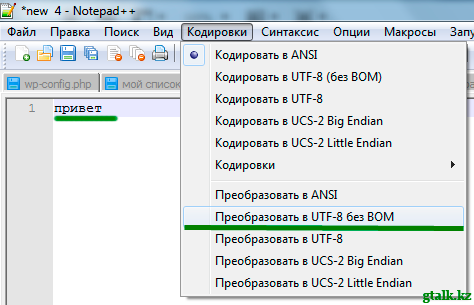
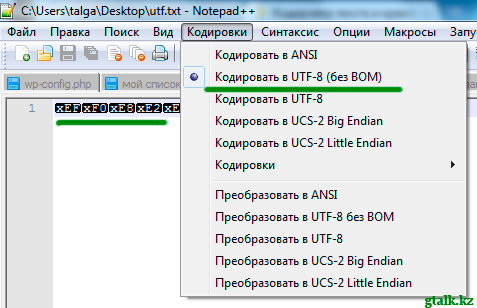
StringConverter
StringConverter

Наверное, Вы когда-нибудь встречали подобные символы “”, “!” и [ ]. Некоторые их используют, некоторые нет, но знать про них должен каждый уважающий себя пользователь контекстной рекламы.
Программа StringConverter призвана помочь и заметно ускорить рутинную работу по использованию данных символов, при подборе ключей.
Основные возможности программы:
- Возможность сохранения пяти различных схем преобразования
- Быстрое переключение между схемами по хоткею
- Импорт списка ключевых слов из файла
- Обработка ключевых слов из буфера обмена по хоткею
- Сохранение результатов в файл и/или буфер обмена
- Работа из трея
Скачать StringConverter
KeyMaster
Программа KeyMaster предназначена для работы с ключевыми словами. Для работы необходим .NET Framework 4

Скачать KeyMaster
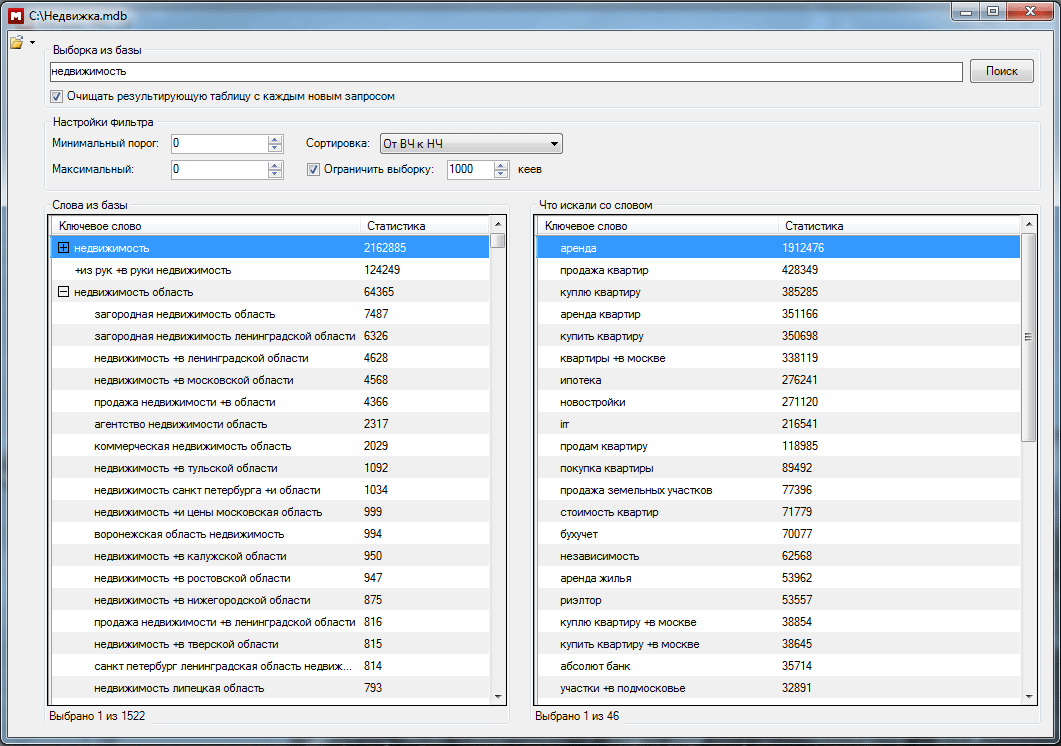
“Магадан” lite

«Магадан» — это набравшая большую популярность в Рунете программа для удобного автоматического сбора и обработки статистики показов ключевых слов Яндекс.Директа. Есть платная версия PRO.
Скачать «Магадан» lite
Проверка позиций сайта, проверка PR и ТиЦ:
Seo Analizator
– программа для определения позиция вашего сайта в ПС и парсинга подсказок.

Seo analizator – это программа предназначенная для облегчения труда оптимизатора. Программа позволяет за короткое время определить сео параметры Вашего сайта. Программа отличается от подобных своей скоростью определения параметров. Очень удобный и понятный интерфейс. Все результаты можно сохранять в файлы. У программы несколько основных функций.
Скачать Seo analizator
Ya Monitor
Программа для проверки позиций в Яндекс
Операционная система: Windows 98/2000/XP/Vista

Ya Monitor – это очень простая и удобная SEO-утилита, выполняющая мониторинг позиций веб-сайта (или нескольких) в такой популярной отечественной поисковой системе как Яндекс. Поддерживаются опции импорта, экспорта, множество URL-ов и работа с прокси.
Основные возможности Ya Monitor
- Мониторинг положения сайта в Yandex
- Поддерживает множество URL-ов
- Работает через прокси
- Экспорт результатов в CSV
- Импорт ключевых слов из файла
- Поддержка Юникода
- Имитирует деятельность человека
Скачать Ya Monitor
Free Monitor for Google
Программа для проверки позиции сайта в Google, с помощью нее, например, можно смотреть московскую выдачу по запросу SEOCAFEинфошность.
Операционная система: Windows 98/2000/XP/Vista

Эта маленькая утилита – возможно, лучший инструмент для проверки и мониторинга позиций в Google. Она показывает положение сайта в Гугл по выбранным ключевым словам, а также состояние топ-листингов на текущий момент. Поддерживаются любые языки и около 30 дата-центров Google. Легка в освоении и полностью бесплатна.
Основные возможности Free Monitor for Google
- Мониторинг положения сайта в Google
- Поддерживает более 50 стран
- Поддерживает множество URL-ов
- Работает через прокси
- Экспорт результатов в CSV
- Импорт ключевых слов из файла
- Поддерживает работу через Google Web API 1
- Поддержка Юникода
Скачать Free Monitor for google
Google Parser
Комментарии излишне. Программа парсить выдачу с google.

Скачать Google Parser
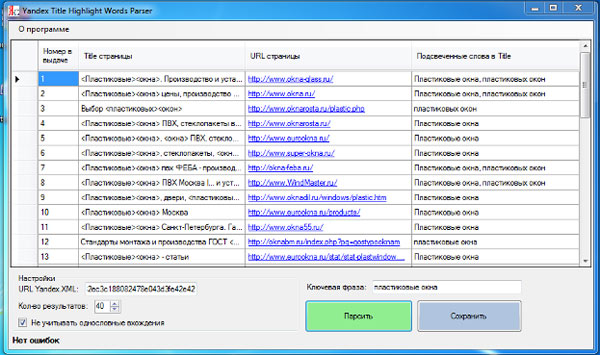
Yandex Title Highlight Words Parser

Программа парсит выдачу Яндекса и предоставляет возможность дополнительно выделять только подсвеченные в титлах слова.
Скачать [Download not found]
PaRaMeter
Проверка Google PageRank всех ваших сайтов одним щелчком!
Операционная система: Windows 98/2000/XP/Vista
PaRaMeter (от слов “PageRank Meter”) позволяет вам автоматически проверить такой параметр как PageRank. Безусловно, это можно сделать и вручную, однако PaRaMeter позволяет сэкономить ваше время, более удобен и не требуeт установки Google Toolbar на ваш компьютер.
Скачать PaRaMeter
SESpider
SESpider — определение позиций сайта.
- На данный момент программа работает с 9-ю поисковыми системами. В их числе: Google.ru, Yandex.ru, Rambler.ru, Mail.ru, Google.com, Google.com.ua,Google.lv, Yahoo.com, Live.com.
- 2 алгоритма поиска позиций.
- 4 языка (английский, русский, латышский, украинский)
- Есть возможность использовать proxy (может быть полезно для людей со статическим IP)
- Обход капчи.
- Возможность импорта проектов из semonitor и Site-Auditor.
- Определение самых релевантных и количества страниц на сайте по заданым ключевым словам (фразам).
- Проверка данных по сайту Google Pr, Yandex тИЦ, Число страниц в индексе Google, Число страниц в индекске Yandex, В каталоге Yandex.
Скачать SESpider
Есть руководство по пользованию
Добавление в поисковики. Addurl – адурилка
В некоторых программах данная функция идет по умолчанию, но есть программы, реализованные специально для этого.
WebM_AddUrl_2 адурилка
Программа для быстрого “загона” ваших сайтов в ПС Yandex и Google ( добавление в адурилку )
Возможности:
- Многопоточная работа
- Поддержка Antigate
- Подробный отчёт о работе
- Добавление сайта в Yandex, в Google
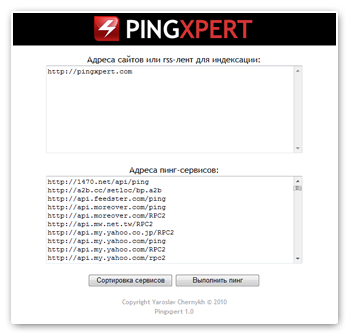
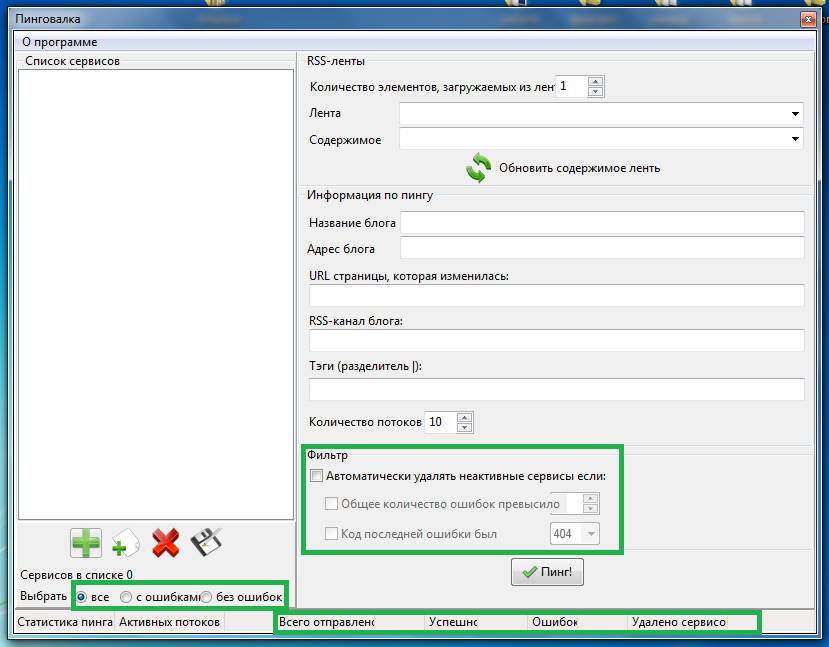
- Пинг сайта в различные ПС Подробнее о пинг сервисах.
Скачать
Оказался не таким и Free.
Администрация форума webma****s.ru запретила размещать Free Soft на других блогах, сайтах
!!!!
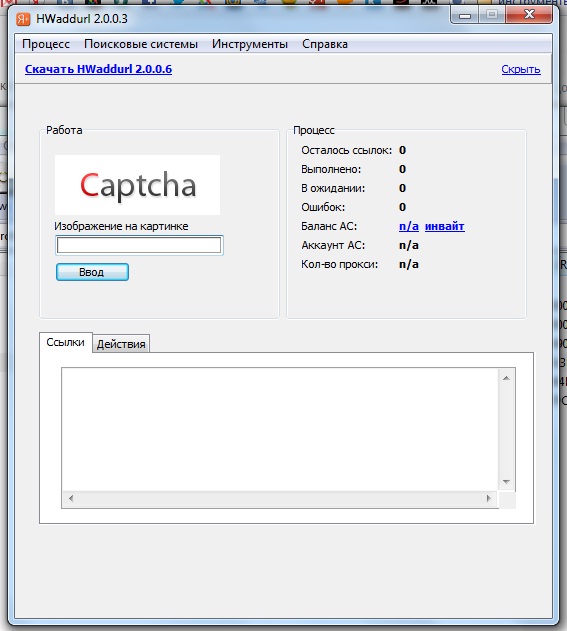
HWaddurl (почти free)

Программа для автоматического добавления сайта в addurl поисковиков:
- Addurl для поисковой системы Google
- Addurl для поисковой системы Bing
- Addurl для поисковой системы Yandex
- Addurl для поисковой системы Rambler
- Addurl для поисковой системы Gogo
- Addurl для поисковой системы Webalta
- Addurl для поисковой системы Nigma
- Addurl для поисковой системы Turtle
- Пинг (ок 100 сервисов) подробнее о ping сервисах
Ключ для ввода 5ef114ffad6b592b1a3339482435a1aa на год. (с официального сайта)
Скачать HWaddurl
sIndexer

sIndexer v1.2 поможет вам быстро проиндексировать новые сайты или страницы, которые отсутствуют в индексе поисковых систем.
Внимание! Для работы требуется .NET Framework 4!
Скачать sIndexer
GoGoAddUrl
Программа для массового добавления сайтов в аддурилку gogo.ru

Название программы говорит само за себя. Только зачем нужно создавать программу для добавления только в gogo.ru ? Ну, да ладно, как говорится, на халяву… 
Скачать GoGoAddUrl
Другие программы
SiteMap Generator
программа для создания карты сайта

На выходе программа создаёт:
- - список ссылок (Links Extractor);
- - карту сайта для Google в формате xml (Google Sitemap / XML);
- - карту сайта для Yahoo (Yahoo map / Text);
- - карту сайта в формате HTML;
- - карту сайта в формате CSV;
- - список неработающих ссылок (Failed URLs);
- - файл robots.txt;
Скачать SiteMap Generator
Fast Blog Finder
поиск dofollow блогов

Возможности Fast Blog Finder:
- поиск блогов с использованием ключевых слов и ключевых фраз;
- определение PR блога;
- определение типа блогов: dofollow или nofollow;
- показ количества ссылок в комментариях к странице;
- публикация комментариев прямо из интерфейса программы;
- загрузка собственных списков блогов и определение их типа;
- создание каталогов и подкаталогов для сортировки списков блогов;
- наличие встроенной проверки правописания для комментариев;
- отправка прокомментированных страниц с социальные закладки;
- добавление доменов блогов в черный список и исключение их из результатов поиска;
- экспорт списков блогов в различные форматы файлов;
- сокращение до минимума трат времени на поиск тематических блогов и их комментирование;
- увеличение трафика с поисковых машин на сайт;
- получение естественных ссылок на сайт.
Скачать Fast Blog Finder
Title сборщик
Программа для массового сбора title с сайтов

Данный софт предназначен для сбора title с сайтов. Введите просто свой сайт по типу http://site.kz и ок.
Скачать Title сборщик
Post Manager

Программа для учета и обмена постовыми.
Post Manager умеет:
- Хранить информацию о партнерах (с кем и как поменяли, контактные данные, максимально допустимое количество ссылок);
- Проверять наличие постовых;
- Проверять, закрыта ли ссылка от индексации;
- Сколько ссылок доступно для индексации на странице.
Скачать Post Manager
Saitrix! Полный анализ сайтов из Я. Вебмастера.

По данным webmaster.yandex.ru программа показывает следующие:
- - Значение тиц;
- - Страниц в поиске;
- - Количество ссылающихся сайтов;
- -Последние посещение робота на сайте;
- - Количество страниц загруженное роботом;
- - Количество страниц исключено роботом.
Скачать Saitrix!
Список использованной литературы
форум webmasters.ru
юзер zver777
Ждите продолжение! Если Вам понравилась статья, поделитесь с друзьями и подписывайтесь на обновления! Скоро выход второй части 
с/у УтБ
На десерт сегодня интересная реклама от Audi, эхх, мечта, а не машина