Приветствую всех, любителей создавать сайты самостоятельно. Начинается новая серия полезных уроков. По названию вы поняли, что мы будем создавать шаблон для CMS Joomla версии 2.5, т.е. последней актуальной версии.
Серия статей написана специально для Казахстанского форума о Joomla.
Теперь по урокам создания шаблона: что необходимо знать?
Внимание! Обратите внимание на дату публикации статьи, и взгляните на актуальную версию Joomla!
В-первую, очередь мы будем использовать готовый html шаблон, из которого сделаем шаблон для джумла. (скачать искодники можно в конце статьи) Если вы хотитесвой скачайте в интернете по запросам: «скачать шаблон на html5», «бесплатный html5 шаблон» и т.д. Советую использовать html5. 
Также вы можете заказать дизайн и сверстать по мои урокам верстки сайта с нуля. А затем уже перейти к созданию непосредственно шаблона. Кстати, таким способом можно зарабатывать. :neutral:
Хватит слов. Перейдем к структуре уроков. Серия уроков следующая:
- Введение. Что есть, что в шаблоне?
Структура шаблона joomla 2.5 - Создание templateDetails.xml
- Создание шаблона из html и установка
- Добавление модулей
Условия с позициями модулей - Добавление css. Готовый шаблон.
- Фишки и плюшки
- Полезные ссылки.
Последние пункты будут добавлять по мере необходимости. В общем, в 5 уроков должны уложиться.
Внимание! В данной серии уроков (5-ти), вы узнаете только азы создания шаблона по Joomla. Вам также необходимы знания и понимания верстки сайтов.
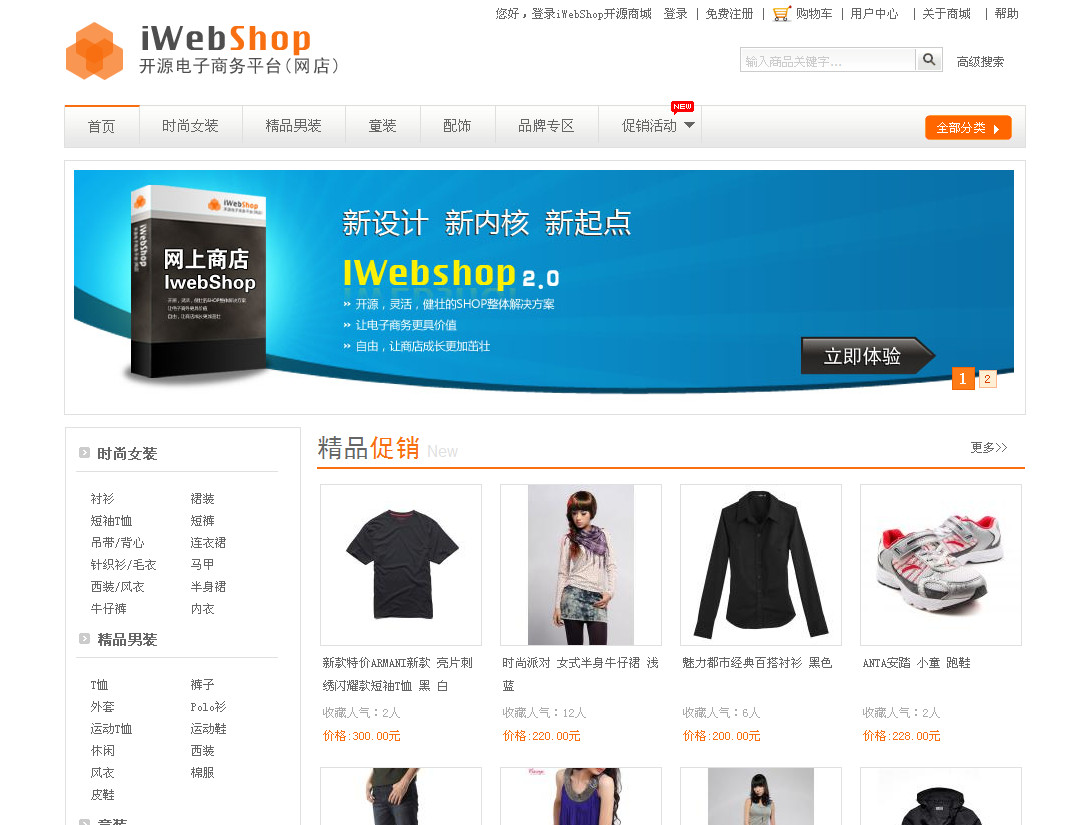
Наш будущий шаблон (зеленый :-) ) выглядеть будет так:

Выбран этот html шаблон simplestyle_7 (посмотреть демо html шаблон):
- Используется html 5 как нам и нужно;
- Простота: обычный вывод статей с правым сайдбаром с оформленными модулями;
- Есть простая типография (страница Example)
- Лого и слоган можно сделать настраиваемыми.
С введением все. Подписывайтесь на обновления и будьте в курсе интересных материалов.
Структура шаблона Joomla 2.5
Если вы уже знакомы со структурой шаблона Joomla 1.5, то можно пропустить данный урок.
Важно знать, что в joomla есть два вида шаблонов:
- шаблон для сайта
- шаблон для административной части
Шаблоны для админки находятся по пути:
site.kz/administrator/templates/название_шаблона/
Шаблоны для сайта находятся по пути:
site.kz/templates/название_шаблона/
Название шаблона регистр зависимое. Мы с вами рассмотрим структуру шаблона для сайта joomla.
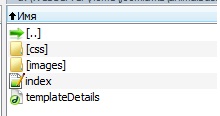
Общая минимальная (базовая) структура выглядит следующим образом:

css и images – это папки для отображения стилей и картинок соответственно. Их количество зависит от Вашей фантазии и дизайна сайта;
index.php основной файл шаблона – Главная страница сайта;
templateDetails.xml – информационный файл – содержит данные о шаблоне, его авторе, всех файлов в шаблоне.
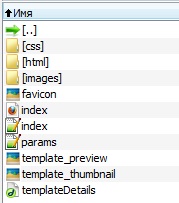
Но обычно структура простого шаблона такова.

Папка html для настройки красоты и структуры модулей, компонентов.
Файл favicon.ico для иконки сайта.
template_preview.png и template_thumbnail.png – превью и картинка шаблона, для отображения в «Менеджере шаблонов» в админке Joomla. В версии 1.5 была только одна картинка.
Это основные/базовые файлы шаблона joomla 2.5. Конечно, есть и другие, но сейчас в этом нет необходимости. После базового курса рассмотрим все более углубленно.
Если у вас какие-нибудь предложения по данным урокам, можете отписаться в комментариях, либо в специально созданной ветке в теме форума joomlaforum.kz.
Надеюсь, информация была полезной для вас. Не забываем делиться с друзьями и подписываться на блог. :-?
с/у УтБ
Если вы делаете ремонт, то не забудьте пластиковые окна москва – отличное решение!
На десерт сегодня популярное видео интернета: “Ты кто такой, давай до свидания”: