Приветствую посетителей моего блога gtalk.kz. Данная статья будет интересна, в первую очередь, любителям создавать шаблоны для одной из самых популярных систем управления сайтом – wordpress.
Для быстрого старта и дабы устранить рутинную работу, многие разработчики используют frameworks (фреймворки). Кроме того в современных фреймворках есть полезные дополнения, например, адаптивность (читайте об этом в моей статье).
Ближе к делу. Давайте рассмотрим 15 интересных wordpress фреймворков для шаблона. Кстати, как вы уже поняли все они бесплатны. 
1. Bones
Существуют два варианта с адаптивным дизайном и классическим.
Основа: HTML5 Boilerplate
Препроцессоры Css: Less/Sass
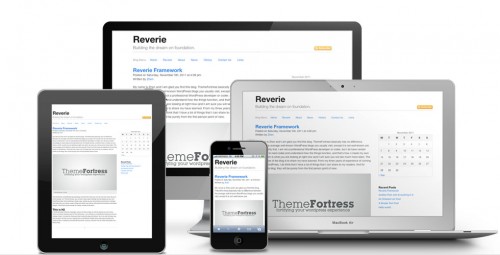
2. Reverie framework
Интересный фреймворк. Мой новый шаблон для вордпресс, использует основу Reverie.
Основа шаблона: Zurb’s Foundation framework (html5 и все прелести данного фреймворка);
Адаптивный wordpress фреймворк;
Особенности: хорошо работает с bbPress 2.0 и BuddyPress
3. Skeleton

Еще одна интересная адаптивная основа шаблона для wordpress.
Основа: SimpleTheme;
Особенности: имеет шорткоды для ccs3 кнопок и колонок, интересное стилевое оформление;
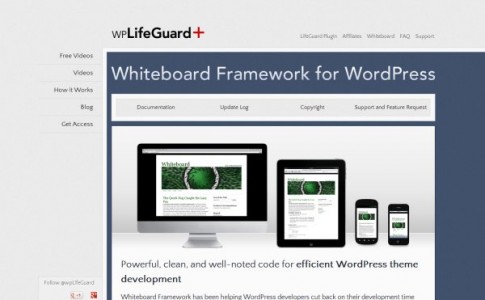
4. Whiteboard
Данная тема имеет только основную структуру, что исключает ненужный код.
Основа: Less Framework; (включая адаптивность)
5. Roots theme
Основа фреймворка: HTML5 Boilerplate и Bootstrap от Twitter;
И все плюсы и минусы от них.
6. Foundation

Еще один основа для шаблона wordpress на основе Zurb’s Foundation и HTML5 Boilerplate. Поддержка мобильных устройств имеется.
7. Hybrid Core
Данный фреймворк был разработан специально для создания шаблонов wordpress. В ядре фреймворк имеет сильную базу php и вам необходимо решить что оставить или убрать.
Особенности: Хлебные крошки, шорткод «галерея», макет постов, настройка темы и многое другое.
8. Thematic
Thematic – еще одна прекрасная основа для будущего шаблона, которая включает в себя 13 готовых виджетов, макеты постов и многое другое.
9. UpThemes Framework
Очень мощный с множеством настроек фреймворк.
Адаптиный дизайн.
10. Gantry- Web Platform Theme Framework
Фреймворк-монстр, доступный также и для Joomla. Использует:
- 960 Grid System;
- 65 базовых позиций виджетов;
- Поддержка пользователей и многое другое;
Надеюсь, информация полезная. 
А какой фреймворк вы используете? Или у вас свои нароботки ? Делитесь в комментариях и подписывайтесь на обновления блога 
с/у УтБ
Все знают 404 ошибку, а знаете ли вы все коды ошибок сервера ?
И на последок немного фантазии об iOS 7 от wylsacom 









Подскажите, как дело обстоит с русскоязычной поддержкой всех выше перечисленных фрэймворков?
А что Вам необходимо? Информацию можно найти на форумах, в принципе, они все похоже.
А как у вас со скоростью загрузки страниц при использовании Reverie?
а у Вас быстро страница грузится?))
в большей степени это зависит от cms, которую Вы используете
Мой выбор пал на Whiteboard.
За подборку спасибо. Ознакомился с ранее не известными мне фреймворками.
не за что приходите еще
приходите еще
Скачал Skeleton. Буду, конечно,под себя настраивать… Но, как мне показалось, для сайта, где будет максимум текста и минимум фото – идеально подойдет + с мобильных хорошо воспроизводится
не поспоришь
Использую skeleton – небольшой, красивый, удобный. В отличии от него Foundation реально тяжелый.
ну, я свой Reverie почистил от всякого хлама