Вот и пятый из основных уроков по созданию шаблона для Joomla 2.5 из html шаблона. Немного перетянул с выходом, но не будем растягивать как Джексон Хоббита. 
Кто к нам только присоединился, начните читать с первого урока Введение: структура шаблона Джумла 2.5
Теперь к делу. Что мы имеем?
Мы установили шаблон и увидели примерно следующее:

Теперь давайте сделаем так, чтобы наш шаблон был как на картинке или здесь

Что не хватает:
- меню;
- сайдбара с тремя модулями;
Модуль меню для Joomla
Создайте меню, если его у вас нету. И переходите в Менеджер модулей -> Создать модуль -> Модуль «Меню» .
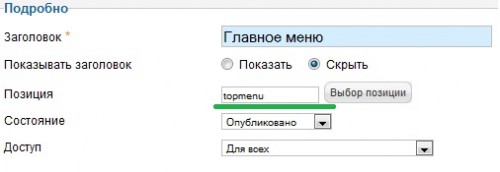
Введите как на картинке:
Введите заголовок
Показать заголовок – Скрыть
Позиция – topmenu (именно эту позицию мы создали в 4 уроке)
Состояние – Опубликовано
Получаем такой ужас:

Берем себя в руки и не пугаемся. Возвращайтесь в «Менеджер модулей» и добавьте ID Menu – menu (как на картинке)

Теперь все отлично. Переходим к модулям в сайдбаре.
Модули Joomla в сайдбаре
Для начала создайте 3 модуля:
- Модуль «Материалы – Новости»
- Модуль «Html-код»
- Модуль «Поиск»
Настройка модуля «Материалы – Новости»
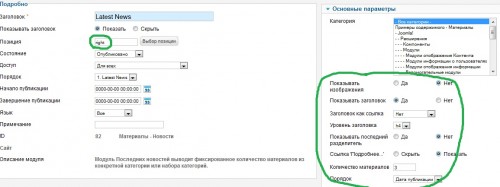
Настройте как на картинке:
Позиция – right (именно ее мы добавляли ранее в уроках);
В правой колонке «Основные параметры»
Показать заголовок – ДА
Заголовок как ссылка – Нет
Уровень заголовка – h4
Ссылка «Подробнее…» – Показать
Количество материалов – 3
*все параметры выбраны исходя из исходного шаблона
Настройка модуля «Html-код»
По мне так это самый удобный способ добавить ссылки. Создаем модуль «Html-код» и делаем список ссылок как на картинке и все.

Модуль «Поиск»
Самое интересное оставил напоследок. 
Необходимо подготовиться:
- Картинку search.png переделать в searchButton.gif в папке images вашего шаблона;
- Создать папку html с пустым index.html файлом в корне вашего шаблона;
- Добавить в папку html шаблон mod_search (скачайте в конце статьи);
Если просто создать модуль, то будет следующее:

Давайте сделаем как в примере. Для этого создадим шаблон модуля «Поиск».
Мы уже подготовились, поэтому сразу будем править код файла default.php :
В строку (у меня 13 строка):
<form action="<?php echo JRoute::_('index.php');?>" method="post">
Добавим класс search_form:
<form action="<?php echo JRoute::_('index.php');?>" method="post" class="search_form">
Заменим строку:
<div class="search<?php echo $moduleclass_sfx ?>">
На тег <p>
Не забудьте закрыть, т.е. поменять </div> на </p>.
Добавим класс search в строку (16):
<input name="searchword" id="mod-search-searchword" maxlength="'.$maxlength.'" type="text" size="'.$width.'" value="'.$text.'" onblur="if (this.value==\'\') this.value=\''.$text.'\';" onfocus="if (this.value==\''.$text.'\') this.value=\'\';" />';
Отлично с кодом все. Давайте настроим сам модуль:
Заголовок поля – оставьте пустым (Если будем появляться надпись Искать, поставьте пробел)
Ширина поля – тут на вкус.
Кнопка поиска – Да
Позиция кнопки – справа
Изображение кнопки поиска – Да
Вот и все.
Сохранитесь и смотрите на свой сайт.
Для того, чтобы изображение лупы на поиске было по середине, добавьте в css файл:
.search_form .button {vertical-align: bottom;}
Не забудьте изменить свой файл templateDetails.xml в шаблоне. Мы это делали во втором уроке.
Можете запаковать все файлы и попробовать установить их 
Надеюсь, у вас все получилось, если нет, спрашивайте в комментариях и не забудьте поделиться с друзьями.
с/у УтБ
З.ы. кстати, моя ошибка (из прошлого урока) – замените в файле index.php ссылку на логотипе:
Вместо:
<a href="index.html">
Сделайте:
<a href="<?php echo $this->baseurl ?>">
Чтобы ссылка была на текущий домен.
Можете скачать уже готовый шаблон и разбираться:
[Download not found]Ipad может поцарапаться и если вам нужны чехлы для iPad 3 обращайтесь в интернет-магазин hotstore, большой выбор и качество.
Интересное видео: мужику дали 156 секунд в магазине и забрать все что хочет 


Всем доброго дня. А уроки по созданию Quickstart шаблона будут?
по созданию шаблона для джумлы скорее всего вообще не будет больше
Добрый день!
А для Joomla 3.Х – эти уроки подойдут или там будут новые вопросы?
Спасибо!
как азы – да, но в целом, что-то меняют, а по урокам нельзя создать новичкам)
Здравствуйте talgautb! у меня вопрос к вам можно ли будет вот этот шаблон как нибудь вставить корректно в жумлу http://alvarotrigo.com/fullPage/
Заранее спасибо за ответ!
Доброго дня,

Пишет Вам девушка-чайник в вебе, очень нужен Ваш профессиональный совет! Имеется сайт на Joomla, необходимо вставить на каждую страницу кусок кода в целях ремаркетинга. Нашла инфо, что сайты на Joomla можно отредактировать в Notepad++. Внимание вопрос, как открыть сайт через Nodepad++.
P.S. Сорри, если вопрос очень тупой, я совсем-совсем не разработчик!
Заранее благодарю!
Может лучше доверить тем кто разбирается ?) если Вы такое не знаете, то не стоит туда лезть
Я бы с радостью, но на работе дали задание, а больше некому заниматься этим. Просто не могу найти где можно отредактировать код на сайте joomla, всего две страницы и на них нужно вставить по кусочку кода для настройки ремаркетинга. Если бы Вы подсказали, как можно отредактировать код, я бы была на 7м небе от счастья!
mod_flexi_customcode или sourcerer
Хотелось бы краткий мануал по редактированию вывода результатов поиска. Насколько понимаю, они выводятся в “component”, но куда лезть и где там искать html, никак не вразумлю

Заранее спасибо
Прекрасный урок, но проще, мне кажется, использовать Artisteer..
нет, не рекомендую использовать этот софт
Вопрос: зачем верстать сначала в чистом html и css, a потом в процессе адаптации шаблона, большую части кода удалять и верстать заново ??
чтобы людям было понятно, что есть что. Не все ведь в курсе, откуда что. А так если умеем верстать, то сделать шаблон не составит труда. Дальше каждым сам решит как ему построить свой процесс работы
то есть не нужно нанимать верстальщика, а лучше отдавать макет сайта сразу программисту для адаптации под cms?
если Вам надо сделать из psd макета кроссбраузерно и хорошо, то обратиться лучше к верстальщику. А лучше сразу заказать шаблон, некоторые верстальщики сразу делают шаблоны для joomla
понял, спасибо
Здравствуйте!
Создал позицию модулей, но по какой-то причине модули не выводятся.
Интересует вывод именно модуля breadcrumbs(Путь на сайте), быть может есть какие-то подводные камни?
Для вывода использовал конструкцию
jdoc:include type=”modules” name=”breadcrubs”
breadcrubs ? breadcrumbs, не?
точно правильно все написали??
Да, Вы правы, Спасибо большое за помощь!
Теперь возникла более серьезная проблема – на сайт ведутся некие атаки, выражаются добавлением строки в подключенные (собственные) JS скрипты после всего кода, добавляются строки кода:
;document.write(“”);
Папки такого шаблона разумеется нет.
очень надеюсь на вашу помощь – с дырами jooml’ы к сожалению совсем не знаком..
из мер безопасности было принято только выражение в шаблоне и размещение пустых индексных файлов в директориях.
Буду очень Вам признателен за помощь.
;document.write("");как вы поняли, что ведется атака?
Наверное, лучше такие вопросы обсуждать на форумах joomla
необходимо больше информации
Поставил Ваш шаблон. Создал меню, добавил в позицию topmenu. Но все равно отображается меню которое было изначально в шаблоне. Что не так делаю?
стили не те или классы не те
Спасибо за уроки, все получилось! Но в конце концов все равно остались вопросы.
Например, Вы показали как добавить 1 позицию для сайдбара. А если надо добавить еще 2-3 позиции под сайдбар? Я так понимаю, просто добавить еще столько, сколько надо дивов, прописать стили и внутрь вставить модули?
по аналогии можно добавить сколько угодно позиций, и добавить им красоту через css.
з.ы. в 1 позицию можно добавлять много модулей, т.е. в сайдбар можно добавить модуль поиска, модуль rss ленты и т.д.
Здравствуйте!
до этого урока все было очень понятно, спасибо вам за это. Но вот тут немного запутался .
Как связан default.php с index.php, ведь нет никакого упоминания в index.php?
И еще один вопрос, можно ли сделать позицию для модуля так,чтоб стили сразу применялись ,без указания id в joomla?
Приветствую.
defaul.php – это файл модуля и относится он к нему, а не к шаблону.
В принципе править модуль не обязательно, просто посмотрите какие стили в Вашем модуле и напишите их в css, тем самым и не будет потребности в использовании id
То есть, можно взять код модуля ,изменить его, и чтоб джумла его нашел поместить в папку /html шаблона, и тогда джумла будет грузить из /html, а не из modules/ и т.д?
ниже нашел ответ:
talgautb 10 Июль 2013
Можно скопировать модуль в папку html в шаблоне.
Там править модуль и вставлять свои классы, в случае чего можно просто их удалить
спасибо все понял.
У меня в модуле новости виводиться полная статья, а не часть. Все виставил как на картинке. Как это исправить?
добавьте тег more в статью, т.н. вводная часть статьи
Так как все же менять внешний вид модуля?? Я додумался только до того, что фаербагом смотрю название классов и в своем css файле меняю свои на названия классов в модуле. Но чаще всего это капец какой геморрой!!!! Может есть способ проще?? Вообще при работе с джумлой, особенно когда только ее осваиваешь, всегда в голове только один вопрос: То ли лыжи не едут, то ли… ну дальше вы в курсе))) Подскажи, будь человеком!)
Можно скопировать модуль в папку html в шаблоне.
Там править модуль и вставлять свои классы, в случае чего можно просто их удалить
Скажите, пожалуйста, а чтобы сделать собственный дизайн сайт -я вот просто хочу, чтобы определенное личное изображение было дизайном сайта-это как то можно сделать? Извините, за глупый вопрос-я просто только начала осваивать это всё… итак с горем пополам установила joomlu на Денвер)
Чтобы сайт выглядел так как Вы хотите, необходимо учиться: освоить графический редактор (для сайтов обычно Фотошоп), иметь творческий талант (или отточить мастерство ) и т.д.
) и т.д.
ищите в интернете по словам: уроки веб-дизайна, фотошопа, как сделать дизайн сайта и т.д.
з.ы. я, к сожалению, или к радости не дизайнер
Спасибо!!))Т.е. это к шаблонам joomla не относиться – я так поняла) А скажите-вот я недавно восстановила систему виндовс и у меня слетел виртуальный диск для Денвера и все ярлыки Денвера, если я его снова закачаю-мне не надо будете заново делать сайт, если папка веб-сервер осталась на диске с?
цепочка такая: рисуете сайт в фотошопе -> верстка -> создание шаблона (верстку и создание шаблона можно объединить, на моем блоге есть как сделать верстку и шаблон для joomla по отдельности). все ответы на них есть )
все ответы на них есть )
если папка с денвером есть, значит должно все работать. Запустить денвер можно в папке WebServer/Denwer файлы Start, Stop
А вообще пользуйтесь google
Спасибо большое, что уделили мне время)
Спасибо огромное!))) Всё получилось на “отлично”! Вопрос есть, правда, возможно сюда не в тему, если что, удалите пост… Вопрос: хочу вставить в свой шаблон вот такую штуку: http://tympanus.net/codrops/2012/02/21/accordion-with-css3/ поставила, но отображается она на каждой странице, и не могу привязать её к определённому пункту меню…понимаю, что можно сразу модуль такой поставить без мучений, но очень уж хочется что бы получилось. Талгат, Вы очень доступно обьясняете всё для чайников, помогите, пожалуйста разобраться))) Хотела из этого модуль сделать и никак тоже не выходит…
создание модуля, это уже не верстка
можете взять готовый модуль и добавить свою красоту
Спасибо
Какой-то слишком уж сложный путь :x
все решается гораздо проще правкой исходного кода шаблона.
не понял о чем Вы?
Научите как вставить код sape в шаблон жумлы 2.5, а то не получается :grin: С жумлой 1.5 справлялся, а тут сайт прямо падает сразу и всё…. Сам пытался разобраться не получается. Может быть не большую статейку можно на эту тему от вас ждать?
там суть не меняется. все также должно проходить
Ну у тебя тут пару пунктиков еще не закончены…) фишки и т.д)жду с нетерпением!
ок, все будет
Попробовал сделать по данным урока , ничего не вышло.
Автор наверное сам не делал макет. Не теряйте свое время.
Правая колонка не хочет выводится там где надо, а выводится в контенте.
Пробовал даже код копировать сайта, 100 раз перепроверил на ошибки и хоть бы хны. Автору большой минус.
Ну, зачем же так в конце статьи есть готовый шаблон, Вы его скачайте и посмотрите.
в конце статьи есть готовый шаблон, Вы его скачайте и посмотрите.

У меня все работает, когда я писал уроки еще раз все проверял.
Теперь по проблеме, если cайдбар выводиться в центре, значит нарушена вложенность div. Посмотрите внимательно на код в index.php, а лучше скачайте мой готовый шаблон и сравните
з.ы. всегда рад помочь
Да действительно ошибка. Посмотрите в 3-ем уроке в коде. К диву нету класса class=”sidebar” из-за чего все съехало. Можете удалить 1-ый пост.
))
зачем? вдруг у кого-нибудь такая же проблема
Так исправьте в мануале ошибку, и проблемы не появится ни у кого.
ок. исправил
Спасибо тебе, добрый ты человечище!!) Всегда считал что WP лучше..теперь понимаю как ошибался..на джумле не умел шаблоны создавать!!) Когда ждать продолжения?)
Не за что А название не говорит о том, что уже шаблон готовый?))
А название не говорит о том, что уже шаблон готовый?))
Хотя продолжение будет, только если прошли все уроки и можете дальше прокачиваться