Вот я снова с Вами. Немного затянул с последними выходами статей. Ну, да ладно, хватит отступлений, давайте ближе к теме.
По текущей работе мне приходится сталкиваться с версткой сайтов, в принципе сейчас я этим и занимаюсь. Поэтому Вас ожидает небольшая «Санта-Барбара»  на тему верстка сайта, CSS и html, кроссбраузерности и многое другое не менее интересное.
на тему верстка сайта, CSS и html, кроссбраузерности и многое другое не менее интересное.
Если Вас заинтересовали эти слова, милости просим. Данная статья первая из серии, поэтому начнем с общего. Все это время мы с Вами будем начинающими верстальщиками 
При создании сайтов в идеале участвуют 3 человека. Веб-дизайнер — рисует сайт, человек с фантазией и со знанием фотошопа и т. д. Мне не дано стать дизайнером это точно.
Верстальщик следующий человек с меньшим багажом знаний фотошопа и фантазии. Отлично знает html, css, javascript и т. д.
Веб-разработчик/Веб-программист — человек с отсутствием фантазии и фотошопа))
Вот моя таблица — участника создания полноценного сайта
|
Веб-дизайнер |
Верстальщик |
Веб-программист |
|
|
Знает фотошоп |
+ |
+ |
- |
|
Есть фантазия |
+ |
± |
- |
|
Знает языки разметки |
- |
+ |
+ |
|
Знает языки программирования |
- |
± |
+ |
Как мы видим из моей придуманной таблицы верстальщик универсальный человек.
Теперь давайте о необходимых знаниях, софте и т. д.
Минимум знаний для начинающего верстальщика:
-
основы html и css – так как мы только начинаем, то базового уровня должно Вам хватить. (Мы будем рассматривать язык разметки HTML!)
-
Базовое знакомство с фотошопом/photoshop’oм — так как придется смотреть на задумки веб-дизайнера и воплощать в коде.
-
Желание и упорство — главное все делать с душой. Под плеткой никто не чему не научится.
Мой софт верстальщика
Еще один важный момент верстальщика — его софт/программы.
-
Фотошоп/photoshop — отличный графический редактор, используемый веб-дизайнером, поэтому и верстальщик должен иметь данную программу для просмотра и использования частей сайта. Программа платная.
Для отличного процесса формирования веб-страниц нам необходим редактор, где мы будем писать разметку и css файлы. Здесь выбор велик, и обычно каждый выбирает, то что ему по душе, подойдет и самый простой Блокнот (но не вздумайте его использовать!)
-
Notepad++ по-моему лучшая альтернатива Notepad – Блокноту. Для начинающих особо рекомендую: помогает набить руки для набора и для быстрого набора. Программа бесплатна. Я проводил сравнения Notepad и Sublime text, сейчас пользуюсь последним.

-
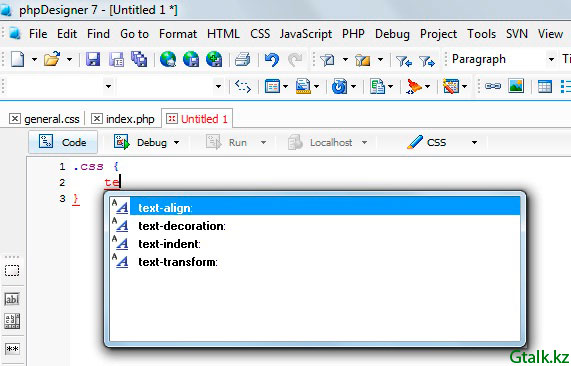
phpDesigner (любая другая IDE, например, webStorm) – платная программа для программирования,
отличноподойдет для верстки сайтов. Основные плюсы- это удобность использования, много настроек и функций, а также подсветка кода: ошибок, выделение текущего фрагмента и т. д. Программа платная.
-
Еще сотни других программ о которых в принципе говорит не стоит, так как каждый выбирает для себя. Посмотрите в гугл по фразе «Текстовый редактор», «html/css/php редакторы» и т. д.
-
А также оочень важный момент — актуальные браузеры. По этой теме будет отдельная статья плюс расскажу о софте для браузеров.
Ну и на последок, хорошие ресурсы по данной теме.
Htmlbook.ru – наверное самый/один из самых полезных ресурсов по html и css. Если Вы начинаете, то однозначно необходимо начинать с этого ресурса.
validator.w3.org сервис проверки Валидности html кода.
jigsaw.w3.org/css-validator css валидатор.
Что и где читать будет в отдельном посте.
И в принципе, никто google и yandex не отменял 
с/у УтБ
На десерт видео – примерно так я устаю от верстки:)

Весрсткой занимаюсь уже лет 5. И признаюсь честно, напрягают молодые дизайнеры, которые с версткой никак не знакомы. Рисуют красивые картинки, а ты потом маешься, пытаешься все это дела как-то сверстать.
Обидно то, что заказчики утверждают дизайн не посовещавшись с верстальщиком. В итоге получам кучу гемороя:(
Так как я ничего не понимаю в этих верстках, поступила проще: заказала в студии дизайна и рекламы Uniartic, лучше, чем целыми днями разбираться самой. Думаю, что профессионалы сделают это гораздо лучше. Обратилась на этом сайте
Обратилась на этом сайте
мнда)) Вы похоже не видите разницу между вёрсткой сайтов и вёрсткой журналов ?))
Мне нравится верстка – интересная работа. Но утомляет – в конце работы вырубаюсь, как тот кот из видео.
Была затронута тема, что если бы дизайнеры знали основы вёрстки, то это бы им не повредило. Мне напротив кажется, что это им как раз таки. Никогда не задумывались почему программеры и верстальщики с таким трудом придумывают дизайн. Мне кажется, что их на подсознательном уровне ограничивают знание вёрсти. А дизайнер в свободном полёте, ему чужды, мысли о тенях возле рамок, он как художник, творит! А если бы он задумывался надо тем как это будет реализовано, то думаю все бы шаблоны были очень минималистичными. И да, я не дизайнер =)
А ведь таблица правильно составлена)) Я получается вэб-программист, ни грамма фантазии. Люблю программировать только логику сайта а не его внешность))
Такое часто бывает)) но все, конечно, такие)
Очень понравилась сравнительная таблица))
К софту верстальщика я бы еще добавила Eclipse PDT, он бесплатный, кроссплатформенный, и, судя по скриншоту, визуально похож на phpDesigner.
Сам придумал
Надо попробовать, спасибо за софт.
А почему ты пишешь что фотошоп платный- в сети можно найти бесплатный, а вот платных я еще не видел:
Ну мы же не пользуемся варезом ;-)
А визуальный редактор в phpDesigner есть?
Я вот до сих пор по старинке всё делаю в DreamWeaver 8 в комплекте с денвером.
Да, конечно. только я им никогда не пользуюсь))
DreamWeaver 8 от макромедии очень даже неплохой редактор, тут дело вкуса;-)
А я по старинке в Notepad++ все делаю. Хоть и геморно, зато код всегда в уме.
Всегда советую с него начинать,очень легко потом запомнить html и css, просто сейчас надо быстро писать
Ох, как же я не люблю верстку По одному из проектов с ней постоянно приходится сталкиваться
По одному из проектов с ней постоянно приходится сталкиваться 
Хорошее начало, интересная статья. Обязательно прочту продолжение
конечно, подписывайтесь на обновления чтобы быть всегда в курсе ;-)
Было бы неплохо иметь плюсики по всем категориям знаний… Но если честно, я и сам до прочтения этой статьи, не имел четкого понятия чем таким занимается верстальщик, и почему его работу не может выполнить программист.
в маленьких фирмах, программист скорее всего и выполняет данную функцию, но для исправления всех неточностей, сделать так чтобы нарисованный дизайн максимально точно соответствовал, необходим верстальщик ;-)
Никогда не понимал до конца, кто такой верстальщик. И не понимал, что это за услуга такая – верстка сайтов. Насколько я понял из статьи, то верстка – это исправление ошибок в коде и улучшение дизайна сайта?
Вам сюда: ru.wikipedia.org/wiki/Верстальщик_веб-страниц
Вкратце верстальщик делает из нарисованного дизайна – рабочую html версию сайта (необязательно html)
В первом абзаце пару опечаток исправь)
кроссбраузность и сецяас
Или это так задумано?)
спасибо, исправил:)
да, да так задумано
года 3 в вебмастеренге, а верстать не умею)) будем учится вместе!
конечно ;-) учиться никогда не поздно!
Да, но в реальности не каждый дизайнер считает своим долгом вникать в область верстки.
конечно, обычно так и бывает. они то не понимают что рамка с тенью делается во всех браузерах так просто:-)
Вообще-то занние принципов верстки, веб-дизайнеру не повредит. Тогда ему будет легче сделать макет сайта, а верстальщику свертать.
А вообще, я делал и дизайн, и верстку, и программирование на PHP+MySQL для несложных сайтов.
“Вообще-то занние принципов верстки, веб-дизайнеру не повредит”
более того мне кажется они должны их знать, хотя азы. Чтоб потом продумали свои наскальные рисунки под удобную верстку))
вот ненадо тут про наскальные рисунки у каждого своя работа, кто то рисует, а кто то с этим рисунком “имеется”
у каждого своя работа, кто то рисует, а кто то с этим рисунком “имеется”  причем за рисунок и платят больше
причем за рисунок и платят больше 
похоже чьи-то чувства были задеты не хотел) просто, верстальщики часто “вспоминают” дизайнера при верстке))
не хотел) просто, верстальщики часто “вспоминают” дизайнера при верстке))
“причем за рисунок и платят больше”
ну у Вас и времени больше уходит
не спорю, не все дизайнеры думают про верстальщиков, но тут уж извините, у нас идея, а у вас реализация так сказать :)Вот сейчас пытаюсь нормально вьехать в css, вроде бы как все запомнил (основное), но, как то цельную картинку пока не могу слепить, то один блок сползает, то другой, в итоге я нервно иду курить но когда то и фш был темным лесом, так что всему свое время
но когда то и фш был темным лесом, так что всему свое время 
Согласен, но порой дизайнерам лень создать папки и структуру шаблона (а то приходится искать что где )
) удачных исследований!
удачных исследований!
html и css не сложно понять, главное не перемудрить
Я только учусь верстке..Вот мне подсказали, чтобы цельную картинку слепить, и один блок не сползал на другой и т.д. в css нужно прописать обязательно float: ….; clear:both;
– и без позиционирования… и тогда clear:both отменяет все предыдущие рамки-ограничения и т.п… Я почти к каждому блоку ставлю..)) пока получается:))