Отлично, мы уже с Вами знаем что такое блочная верстка, как пользоваться фотошопом во время верстки, создали базовые элементы для дальнейшей верстки. Теперь же давайте перейдем непосредственно к html разметки нашей веб-страницы. Откройте файл, созданный нами во 2 уроке, а также Psd шаблон сайта в фотошопе и нажмите TAB. Отлично, поехали 
Определимся сразу.Есть два варианта верстки. Пишем html разметку и тут же наводим красоту через каскадные таблицы стилей, и второй: пишем html разметку всю, а затем наводим красоту с помощью css файла. Я приверженец второго стиля написания, потому как: 1 – видно всю картину, так как позиционировать и настраивать с помощью css проще когда видишь картинку целиком, 2 – разделение крупы и молока:) не будем все мешать разберемся куче кода
Вспомните, что такое блочная верстка, мы же будем добавлять блоки, делать вложения блоков в блоки для того, чтобы увидеть конечную картинку.
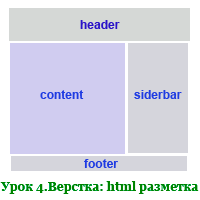
Вспомним как мы разделили наш шаблон на функциональные зоны: header, content, sidebar и footer. Но надо понимать, что это не единственные блоки в коде. Давайте зададим оболочку, которой мы дадим рамку и верхний фон (картинка размером 1*26), также данная оболочка будет выставлять наш сайт по центру. Добавим между тегом body новый код:
<div id="wrap"> </div>
Отлично оболочка есть. Обычно они получают именно такие именна, часто каркас называют как wrapper, main и т.д. В зависимости от дизайна может быть несколько основных оболочек: например, сложный фон с наложением картинок одна на другую.
Посмотрите на шаблон. Начнем его вырисовывать в html коде. Будем идти сверху вниз. Шапка сайта. Добавим ее внутрь оболочки (wrap):
<div id="wrap"> <div id="header"> </div> </div>
Центральная часть по сути это 2 зоны: content и sidebar. Логично их поместить в единый контейнер для более удобного позиционирования блоков. При составлении css кода у Вас все уложится в голове. Назовем блок middle и аналогично добавим footer:
<div id="wrap"> <div id="header"> </div> <div id="middle"> </div> <div id="footer"> </div> </div>
Отлично каркас готов. Теперь будем углубляться.
Шапка сайта
Пишем код сверху вниз, слева направо. Логотип. Добавим код будущего логотипа. Можно конечно просто добавить картинку и задать ей свойства, но давайте сделаем более грамотно. Добавим логотип через css (класс, например logo) и кликабельный логотип с помощью тега а:
<div id="header"> <a href="" class="logo"> </a> </div>
Меню. Обычно меню формируют как немаркированный список. Так как такие CMS как wordpress, joomla и т.д. создают меню по такому принципу.Зададим списку класс для настройки его внешнего вида, а также меню – это обычно всегда ссылки:
<div id="header"> <a href="" class="logo"> </a> <!-- формируем список - главное меню --> <ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul> <!-- меню закончилось --> </div> 1 Как видно по PSD шаблону в header'e у нас еще текст (p).Добавим его как отдельный блок с классом text: 1 <div id="header"> <a href="" class="logo"> </a> <ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul> <!-- открываем блок с текстом --> <div class="text"> <p>Wood Design is a modern web and graphic design studio in Europe. We create beautiful things for web and print. You can see our great work examples in <a href="">Portfolio</a>. If you need a professional design services <a href="">Contact</a> us. We would love to work with you.</p> </div> <!-- закрываем блок с текстом --> </div>
Поздравляю, с шапкой сайта мы закончили :). Можете напонить стакан с кофе и продолжать дальше 
Центральная часть сайта.
В блок middle добавим наши функциональные зоны: content и sidebar, и общая структура будет такова:
<div id="wrap"> <div id="header"> </div> <div id="middle"> <div class="content"> </div> <div class="sidebar"> </div> </div> <div id="footer"> </div> </div>
В блоке content у нас 4 одинаковых блока с картинками и текстом. Давайте добавим блок. Думаю Вы уже догадались как это делается:)
<div id="middle"> <div class="content"> <!-- блок с картинкой открыли --> <div class="block"> <img src="images/1.jpg" width="268" height="152" alt="" > <h2>Fictional Design Studio Layout</h2> <p>This work description goes here. Just simple and short text about this work. </p> </div> <!-- блок с картинкой закрыли --> </div> <div class="sidebar"> </div> </div>
У меня картинка называется 1.jpg, у Вас конечно может и по-другому. Не забываем обязательные аттрибуты картинки: высота, ширина и альтернативный текст.Тег img не закрывайте, помните наш DOCTYPE. Заогловок под картинкой я выбрал h2(тег заголовка), будем равномерно распределять теги заголовков :), ну и простой текст. Теперь скопируйте блок с классом block и вставьте друг за другом еще 3 раза.
Кнопки. Добавим просто 2 ссылки сразу после последнего блока с картинкой:
<a href="" class="button">Наш блог</a><a href="" class="button">Портфолио</a>1 <p>Пока у Вас такая картинка:</p> 1 <div id="wrap"> <div id="header"> <a href="" class="logo"> </a> <!-- формируем список - главное меню --> <ul class="menu"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul> <!-- меню закончилось --> <!-- открываем блок с текстом --> <div class="text"> <p>Wood Design is a modern web and graphic design studio in Europe. We create beautiful things for web and print. You can see our great work examples in <a href="">Portfolio</a>. If you need a professional design services <a href="">Contact</a> us. We would love to work with you.</p> </div> <!-- закрываем блок с текстом --> </div> <div id="middle"> <div class="content"> <!-- блоки с картинкой начало --> <div class="block"> <img src="images/1.jpg" width="268" height="152" alt="" > <h2>Fictional Design Studio Layout</h2> <p>This work description goes here. Just simple and short text about this work. </p> </div> <div class="block"> <img src="images/2.jpg" width="268" height="152" alt="" > <h2>Creative Mouse Design</h2> <p>This work description goes here. Just simple and short text about this work. </p> </div> <div class="block"> <img src="images/3.jpg" width="268" height="152" alt="" > <h2>Real Estate Company Layout</h2> <p>TThis work description goes here. Just simple and short text about this work. </p> </div> <div class="block"> <img src="images/4.jpg" width="268" height="152" alt="" > <h2>Web Design Fan - Blog for designers</h2> <p>This work description goes here. Just simple and short text about this work. </p> </div> <!-- блоки с картинкой конец--> <!-- зеленые кнопки --> <a href="" class="button">Наш блог</a><a href="" class="button">Портфолио</a> </div><!-- закрыли content--> <div class="sidebar"> </div> </div> <div id="footer"> </div> </div>
Сайдбар – боковая панель.
Давайте разметим сайдбар. В первую очередь это окошко с твитами. Как послушные граждане поместим все это дело в блок с текстом и маленькой картинкой птички:
<div class="sidebar"> <div class="twitter"> <p>Free Wood Design PSD Template. For more freebies and photoshop tutorials follow @webdesignfan.</p> <span>Follow Us on Twitter <a href=""><img src="images/twitter_right.jpg" width="32" height="40" alt="" ></a></span> </div> </div>
Текст Follow Us on Twitter и картинку птички, которая обрамлена ссылкой, мы поместили в тег span для их общей настройки оформления. Будем двигать эти элементы.
Еще одно меню. Создаем его аналогично, добавим класс для оформления меню и тег заголовка h3. НЕ перепутайте, заголовок должен быть вне списка.
<h3>Навигация</h3> <ul class="navigation"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul>
И наконец, последний блок Контактов в сайдбаре. Все просто, доабляем блок, заголовок и текст:
<div class="contacts"> <h3>Контакты</h3> <p>E-mail: hello@wooddesign.info</p> <p>Phone: +370 6411 9028</p> <p>Twitter: @wooddesigninfo</p> </div>
Теперь Ваш сайдбар должен выглядить вот так:
<!-- sidebar --> <div id="sidebar"> <!-- блок твиттов --> <div class="twitter"> <p>Free Wood Design PSD Template. For more freebies and photoshop tutorials follow @webdesignfan.</p> <span>Follow Us on Twitter <a href=""><img src="images/twitter_right.jpg" width="32" height="40" alt="" ></a></span> </div> <!-- навигация, меню --> <h3>Навигация</h3> <ul class="navigation"> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Услуги</a></li> <li><a href="#">Портфолио</a></li> <li><a href="#">Контакты</a></li> </ul> <!-- блок контактов --> <div class="contacts"> <h3>Контакты</h3> <p>E-mail: hello@wooddesign.info</p> <p>Phone: +370 6411 9028</p> <p>Twitter: @wooddesigninfo</p> </div> </div>
Футер – подвал сайта.
Последний штрих. Давайте добавим footer: тексту копирайта добавим класс, чтобы поменять размер и цвет. И для каждой кнопки блок с соответствующим классом поместив внутрь картинку со ссылкой и текстом. Все аналогично выше описанному.
<div id="footer"> <!-- копирайты --> <p class="copyright">2010 © Wood Design. All rights reserved. Design by Tomas Laurinavičius.</p> <!-- иконки соц сетей --> <div class="fb"><a href=""><img src="images/fb.jpg" width="42" height="43" alt="" ></a><p>Wood Design on Flickr</p> </div> <div class="tw"><a href=""><img src="images/twitter_button.jpg" width="42" height="43" alt="" ></a><p>Wood Design on Flickr</p> </div> </div>
Поздравляю, Вас! Вот и мы закончили html разметку. Остался еще небольшой рывок.  Главное у себя в голове разложить все по полочкам. Посмотрев на сайт,Вы уже должны видеть как лучшего его раложить на составляющие.
Главное у себя в голове разложить все по полочкам. Посмотрев на сайт,Вы уже должны видеть как лучшего его раложить на составляющие.
Как всегда Вы можете скачать исходники и сравнить с своими творениями.И помните, что верстка сайта – это целое творчество  каждый может представить свое решение, каждое решение может быть правильным, все на Ваше усмотрение
каждый может представить свое решение, каждое решение может быть правильным, все на Ваше усмотрение 
Не забывайте если у Вас есть вопросы, то можете задать их в комментариях.
UPDATE: В статье были использованы id (индентификаторы) для блоков сайта лишь для удобства, и визуального восприятия. В дальнейших уроках по достижению нового уровня я объясню почему лучше использовать классы.
с/у УтБ
Сегодня на десерт фанаты firefox, а Вы еще на другом браузере?? 
[Download not found]


Вспомним как мы разделили наш шаблон на функциональные зоны: header, content, sidebar и footer.
и как же?! у вас ведь не указано, как вы разделяете, у вас это просто рисунок и все.
у вас ведь не указано, как вы разделяете, у вас это просто рисунок и все.
Очередной косяк…
можно назвать как Вам угодно, названия обычны, необязательны, но так принято и понятно
Код для меню,шапки и.т д должны быть в одном файле html ? Как бы все сразу набирать ,одно за другим?
Вроде все правильно напечатал, а первый список отличается от второго в первом списке строчки идут через строку. А точки в каждой строке
точки это разметка списка, в стилях потом все это убирается.
Нет Вы не так поняли. Блин почему тут залить картинку не получается. http://i60.fastpic.ru/big/2013/0924/32/ec4e448ffb8bf0a119990cf237567d32.jpg Вот как получается. Не знаю покажется ссылку на мой пример или нет.
Так и должно быть что блоки один под другим? не могли бы вы скрин выставить того как должно получиться примерно? И почему лого картинки нет? В некоторых местах а в некоторых или это не столь важно?
Была такая языческая лисица-богиня, и изгнал её виновный вчерашнего ирландского празника – св.Патирк. Что касается урока, классно. Но вот это похоже не валидно . В любом случае спасибо за урок, из psd я ещё не верстал =)
все валидно click
Я наверное что-то напутал, сорри =)
А уже пора переписывать под HTML5! Там всё значительно проще!
Скажите плз, русский текст не отображается, в чем может быть трабл?
Проблема в кодировке. смотрите. Можно добавить кодировку через .htaccess, посмотрите в какой кодировке сохранили.
Та же проблема, работаю в пхпдезигнер 7. В свойствах хтмл в мета утф-8. В настройках программы в Encoding files types изменила с Анси на УТФ-8. Проблема осталась… Никакого .хтаксесс у меня быть не может, сервер не установлен, просто смотрю страничку в браузере…
Хорошая статья, нужная, спасибо!
Ох. Спасибо большое. Очень помогла ваша статья при оформлении сайта)
всегда рад помочь:) надеюсь это взаимно
Блочная вёрстка довольно популярна, хотя иногда приходится делать табличной..
Есть неплохие генераторы html макетов. Делается несколько кликов и получаете код.
P.S. Лисичка хороша!
сейчас важно разобраться, а там и генераторы покажу какими сам пользуюсь, css framework’и, хаки и т.д.
 эт ж ff
эт ж ff
еще бы
Классная фотка, вообще охеренно)))
самому нравится)) это прям мисс ff
Напиши статью о создании блога на вордпресс. И главное как и где купить домен кз. Искал такую статью ничего не нашел -о домене
Заявка принята
Люблю html за его простоту и понятность. Спасибо за урок, очень его ждала. Теперь можно поэкспериментировать с блоками.
Стойте, это не все:) а каскадные таблицы стилей?? Ждите пятый урок
@sTatuS главное, что разобрались))
Ох сложно, но я разобрался:-)