В первую очередь пишу для себя, т.к. все в голове не удержишь и названия не всегда вспомнишь) Ну и может кому пригодится.
плагины
WordPress – cms мечты: описание, знакомство и особенности
Приветствую всех на своем блоге. Ну, вот и написал статью о wordpress, предназначенную для начинающих веб-мастеров, а также для систематизации знаний более менее опытных. Я расскажу о cms, особенностях, которые мне по душе и как произвести базовые настройки.
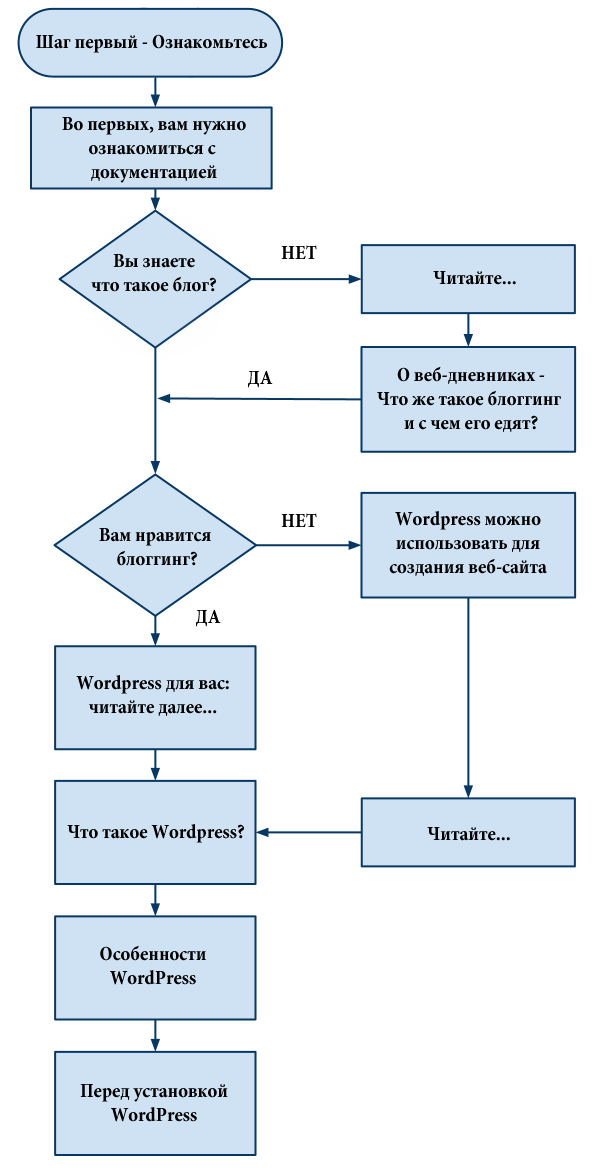
Начнем с оглавления в виде картинки. Будем идти по этому пути.
Оглавление.
взято с codex.wordpress.org
Что такое блог?
Блог (англ. blog, от web log — интернет-журнал событий, интернет-дневник, онлайн-дневник) — веб-сайт, основное содержимое которого — регулярно добавляемые записи (посты), содержащие текст, изображения или мультимедиа. Для блогов характерны недлинные записи временной значимости, отсортированные в обратном хронологическом порядке (последняя запись сверху). Отличия блога от традиционного дневника обусловливаются средой: блоги обычно публичны и предполагают сторонних читателей, которые могут вступить в публичную полемику с автором (в комментарии к блогозаписи или своих блогах).
Людей, ведущих блог, называют блогерами. Совокупность всех блогов Сети принято называть блогосферой.
Для блогов характерна возможность публикации отзывов (комментариев, «комментов») посетителями. Она делает блоги средой сетевого общения, имеющей ряд преимуществ перед электронной почтой, группами новостей, веб-форумами и чатами.
Под блогами также понимаются персональные сайты, которые состоят в основном из личных записей владельца блога и комментариев пользователей к этим записям.
Первым блогом считается страница Тима Бернерса-Ли, где он, начиная с 1992 г., публиковал новости. Более широкое распространение блоги получили с 1996 г. В августе 1999 г. компьютерная компания Pyra Labs из Сан-Франциско открыла сайт Blogger.com, который стал первой бесплатной блоговой службой.
В настоящее время особенность блогов заключается не только в структуре записей, но и в простоте добавления новых записей. Пользователь просто обращается к веб-серверу, проходит процесс идентификации пользователя, после чего он добавляет новую запись к своей коллекции. Сервер представляет информацию как последовательность сообщений, помещая в самом верху самые свежие сообщения. Структура коллекции напоминает привычную последовательную структуру дневника или журнала.
Не достаточно информации? Читатайте подробнее на Wikipedia [1]
Вам нравится блоггинг?
Да - читайте далее.
Что такое wordpress ?
«КОД — ЭТО ПОЭЗИЯ»
[table "0" not found /]Определение “WordPress”
WordPress - это средство блоггинга в интернете, т.е. блог или сайт. [Мое]
Посредством данной платформы веб-мастерами создаются сайты/блоги, основное применение системы – автономные блоги. Уровень сложности и внешний вид сайта на вордпресс зависит от прямоты рук разработчика и полета мысли веб-дизайнера.  О стандартном функционале пойдет речь далее. А посмотреть wordpress в действии можно, так как вы уже это сделали, ведь вы читаете данную статью на моем wordpress блоге. Вот еще примеры сайтов, сделанные на wordpress:
О стандартном функционале пойдет речь далее. А посмотреть wordpress в действии можно, так как вы уже это сделали, ведь вы читаете данную статью на моем wordpress блоге. Вот еще примеры сайтов, сделанные на wordpress:
1 transmission
На сайт2 Kulerbox.co.za – портфолио

3 e-xtnd.it (интернет-магазин)
На сайт4 ifelse

5 thepixel.com/blog

Также вы можете прогуглить еще примеров по запросам: «лучшие сайты на wordpress», «сайты на вордпресс примеры» и т.д.
Особенности WordPress
В современном мире сложно удивить какими-то особенностями той или иной cms. Но всегда найдутся те, кому что-то не нравится и/или не устраивает.
Основные особенности читайте в статье из codex wordpress [5]
Я же расскажу, что лично меня радует в данной системы и являются тем «весом», который перевешивает при выборе.
1 Установка
Я уже писал про установку вордпресс, еще и в картинках [6]. Именно этот процесс мне нравится. Если вы устанавливали ее, то понимаете о чем речь. Весь процесс установки занимает пару минут.
2 Настройка WordPress
Одна из сильных сторон cms. Данные «движение» также должны уже быть отработаны и занимать несколько минут.
Давайте, я расскажу, как я провожу базовую настройку wordpress. Чтобы произвести настройки необходимо авторизоваться в админке – site.kz/wp-admin.php
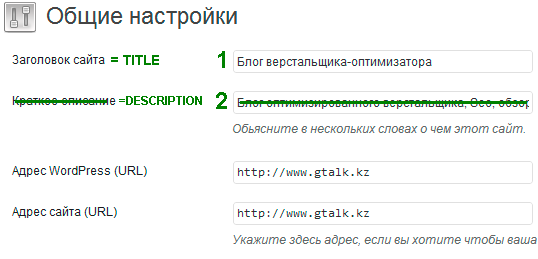
Общие настройки (Настройки -> Общие)
Покажу визуально:
Заголовок сайта (1) – отображается в title, название вашего сайта;
Краткое описание (2) – описание сайта в description. Не используется, если вы установили seo плагин (например, All in Seo);
Адресс WordPress (url) и Адресс блога (url) - обычно одинаковые. Впишите url сайта, в зависимости от того какой вариант вы выбрали с www или без www. (по мне так www будет лучше)
Адрес email – почтовый адрес администратора, с него же будут приходить уведомления пользователям;
Членство – ставите галочку, если хотите разрешить всем регистрироваться;
Роль нового пользователя - группа зарегистрированных пользователей.
Подписчик (Subscriber) —может только читать, комментировать и получать уведомления от администрации.
Участник (Contributor) — может создавать новые статьи и редактировать их, но они не публикуются сразу, для этого необходим следующий уровень доступа.
Автор (Author) — может создавать новые записи и редактировать их, но только свои.
Редактор (Editor) — может редактировать всё содержание сайта и создавать новые записи.
Администратор (Administrator) — может всё. 
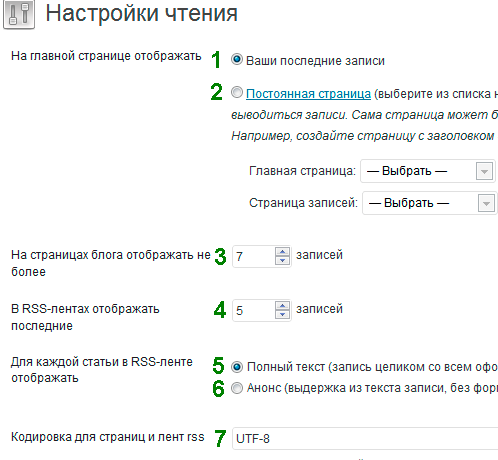
Настойки чтения (Настройки -> Чтение)
На главной странице отображать – обычно я тут ничего не меняю, вывод последних ваших записей (1), можно поэкспериментировать и сделать страницу приветствия (2) или нестандартный вывод.
Установите лимит вывода последних записей (3), обычно 7-10, в зависимости от вида сайта.
В RSS-лентах отображать последние (4) -сколько необходимо выводить записей в rss ленте, где я вывожу весь текст (5), можно также анонс (6). Об этом поподробнее я писал в статье «Как оформить rss ленту сайта».
Кодировка (7) страниц и rss-ленты обычно utf-8.
Настройка приватности (Настройка -> Приватность)
Обычно при установке данный параметр уже выбран. Но все же проверить стоит, что параметр выбран на « Разрешить поисковым машинам индексировать сайт».
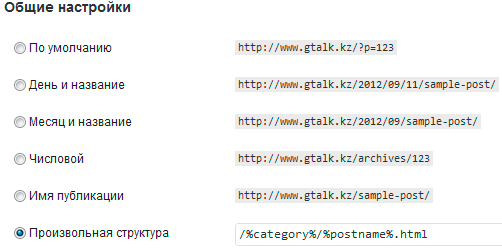
Настройки «постоянных ссылок» (Настройка -> Постоянные ссылки (ЧПУ))
Данная настройка ЧПУ (человекопонятные урл [7] ) у каждого настроена по своему, и каждый говорит о правильности свой точки зрения.

Советую выбрать, любую из приведенных, кроме:
http://www.gtalk.kz/?p=123 http://www.gtalk.kz/archives/123
Так как в них никакой смысловой нагрузки + для поисковиков красивые чпу приятнее.
Произвольная структура -позволяет выбрать свой вариант. У меня выбран вариант:
/%category%/%postname%.html
Где %category% – название категории;
%postname% – вывод названия статьи. А html просто для красоты. Можно и вывести просто:
/%category%/%postname%
Вывод категории и название статьи не только красивый url, но и навигация для сайта. С ссылками типа ?р=123 не понятно и не удобно.
Внимание: плагины кэширования, такие как «wp-supercache», нормально работают только при включенных «красивых чпу», т. е. если вы оставили шаблон ссылок «по умолчанию», то кэширование будет работать некорректно.
После основных настроек самой cms, переходим к другим настройкам.
Плагины Вордпресс
Подробно описывать все плагины не реально, но ранее в записи «Самые необходимые плагины WordPress» я перечислил плагины, которые я использую.
Хочу только добавить, что некоторые из указанных я удалил, и добавил еще парочку [8]:
Breadcrumb NavXT – вывод хлебных крошек – навигационная цепочка:
Для вывода плагина в файле single.php вашей темы добавьте:
<div class=”class”><?php if(function_exists('bcn_display')) { bcn_display(); } ?></div>
А также плагины Список страниц [9] , Шорткоды и WP Super Cache.
Robots.txt
Переходим к настройкам robots.txt, как создать данный файл и нужно ли закрывать теги от индексирования, я писал.
Для просмотра моего рабочего файла:
Если вам необходим другой тип robots, просто найдите хороший аналог своего сайта на вордпресс и к названию сайта добавьте /robots.txt и изучайте.
Файл htaccess
Настройка файла .htaccess (обязательно с точкой впереди) достаточно сложна, поэтому экспериментировать не следует с ним, так как сайт может быть недоступен из-за неправильных настроек. Для настроек у меня есть специальная Шпаргалка, так как все запомнить не реально. 
Минимальные добавления в файл .htaccess, которые я делаю – это 301 редирект с www домена на без www (либо наоборот). Вот примеры:
1 Редирект со страниц сайта без WWW на страницы с WWW:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^site\.ru$ [NC]
RewriteCond %{REQUEST_URI} !^/robots.*
RewriteRule ^(.*)$ http://www.site.kz/$1 [R=301,L]
2 Редирект со страниц сайта с WWW на страницы без WWW
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.site\.ru$ [NC]
RewriteCond %{REQUEST_URI} !^/robots.*
RewriteRule ^(.*)$ http://site.kz/$1 [R=301,L]
Подробнее о работающих вариантах 301 редиректа [10]
Теперь можно перейти и к склейки доменов.
Склейка доменов
Обычно я делаю это сразу, так как для этого поисковикам требуется определенное время, а для яндекса порой и месяцы.
О том как склеить домены с помощью Яндекс.Вебмастре, Google Webmaster и robots.txt.
Вот в принципе, все мои базовые настройки. 
3 Seo оптимизация .
Обычно многие cms не приспособлены к поисковикам (хотя таких все меньше) и для них пишут отдельные дополнения. WordPress наоборот же имеет достаточный функционал (при чем легкий в настройках) для seo настройки (чпу и т.д.). Поэтому, наверное, блоги сеошников на вордпресс, или случайность?))
4 Поддержка и сообщество
Не маловажный фактор. У WordPress очень сильная поддержка на русском. Если у вас какие-то проблемы, то вы всегда можете обратиться на форумы поддержки пользователей:
Учитывая, большую популярность у вас не будет труда заказть сайт или помочь с настройками, просто обратитесь к фрилансерам.
5 Шаблоны WordPress
Действительно шаблоны достойно быть сильной стороной cms. Тысячи бесплатных шаблонов на русском и английском языках. При чем, локализация не занимает особых усилий.
Более того создание собственного шаблона не составить особых усилий, при должно уровне html и css.
6 Бесплатность – Open Source
Последний мой фактор, выбора водпресса. Конечно, кто же не любит халяву?
Совершенно бесплатно вы можете скачать cms и использовать в своих коварных целях. 
Актуальная версия на WordPress Россия. [17]
Перед установкой
Конечно, чтобы установить и радоваться своему сайту, необходимо выбрать хостинг, на котором ваш wordpress запуститься (обычно почти на всех). Вот необходимые параметры:
- PHP version 5.2.4 или выше
- MySQL version 5.0 или выше
- (Необязательно (требуется для режима Multisite)) Модуль Apache mod_rewrite (для красивых адресов, называемых постоянными ссылками)
Вот и все. Надеюсь вам понравилась моя статья на конкурс от TM, специализирующаяся на шаблонах WordPress и webmasters, форум о том, как создать сайт.
Не забудьте меня поддержать в конкурсе через социальные кнопки. 
с/у УтБ
Плагин для Фотошопа, конвертирующий стили программы в код css
И вот, наконец, для самых ленивых верстальщиков был придуман специальный плагин для Фотошопа, который конвертирует стили в css файл.
Уже вижу довольные лица. Если вам интересно, что же это за плагин и что он из себя представляет, можете взглянуть на видео в конце статьи. А также посетить сайт плагина.
Отметим, что в коде используется css 3. Пример кода можно посмотреть здесь. (то что рисуют на видео).
Теперь перейдем к теме: как установить и пользоваться данным плагином.
Как установить плагин в Photoshop.
На видео видно как установить плагин. Немного прокомментирую с картинками.
1. Скачайте плагин, кликнув на главной страницы на кнопку Download for CS5, CS6 или Download for CS3, CS4 в зависимости от версии Фотошопа.
2. Запустите скаченный файл.
3. Принимайте условия.

4. Проверте, что слева от названия стоит галочка, закройте приложение.

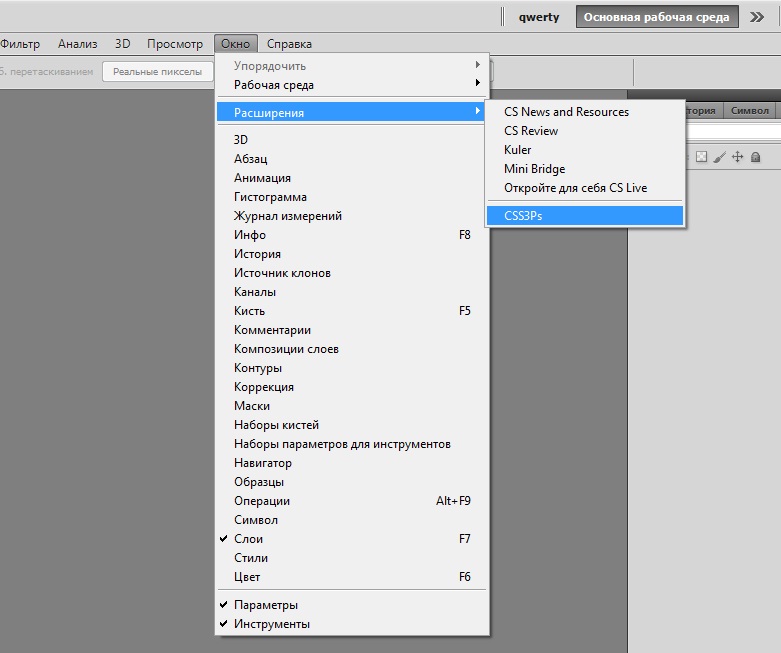
5. Откройте фотошоп, и активируйте плагин.
на Mac

на Windows

Как пользоваться плагином css3ps?
Очень просто. После активации появится окошко с логотипом css3ps. После создания элемента (например, квадрата с закругленными концами), выделите нужный слой (слой с квадратом с закругленными концами) и нажмите на иконку Css3ps. После этого откроется сайт с картинкой и стилем css к нему. Скопируйте и радуйтесь.

Внимание! Рисовать придется по четче и качественно. Не выдумывайте слишком сложное.
Надеюсь данный плагин поможет вам в освоении верстки сайта, и упростить вам работу.
с/у УтБ
Если вам нужен дом, квартира, то возможность купить или продать недвижимость в Донецке без комиссии реальна.
На десерт видео в теме о плагине css3ps:
7 простых способов добавить социальные кнопки на сайт
Иногда прочитав интересный материал, Вы с удовольствием хотите поделиться с друзьями прочитанным, так? И когда на сайте отсутствуют социальные кнопки для комфортной отправки ценной информации – это плохо. Ко всему сказанному, надо добавить, что социальные сети очень неплохой источник трафика, если подходить с умом 
Ранее я уже рассказывал, как добавить социальные кнопки часть 1 и часть 2, в который мы использовали css спрайты. Сегодня же поговорим о сервисах и плагинах, облегчающие нам жизнь.
Пожалуй, начнем.
Social Media Widget
Social Media Widget – плагин wordpress имеющий 3 варианта размеров иконок (16, 32, 64) социальных сетей, 4 анимации и 4 разных стиля.

Плагин поддерживает следующие соцсети:
- Google+
- MySpace
- FriendFeed
- Orkut
- Hyves
- aSmallWorld
- Flickr
- Picasa Web Albums
- YouTube
- Skype
- Digg
- Delicious
- StumbleUpon
- Tumblr
- Buzz
- Google Talk
- Vimeo
- Blogger
- WordPress
- Yelp
- Last.fm
- Pandora
- UStream
- IMDb
- Hulu
- Flixter
- FourSquare
- Meetup
- Tungle.me
- PlanCast
- SlideShare
- DeviantArt
- iTunes Ping
- Live365
- Digital Tunes
- Soundcloud
- BandCamp
- Etsy
- Better Business Bureau
- Merchant Circle
- Ebay
- Steam
- RSS
Думаю, заметен ориентир на западные сайты.
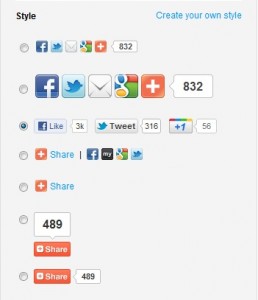
Easy buttons
Easy buttons – еще один плагин социальных сетей для wordpress. Особенности:
- 3 стиля кнопок
- Выбор позиции Сверху (top) или снизу (bottom)
- Социальные кнопки на выбор (некоторые можно скрыть)
- Горизонтальная или вертикальная позиция
- Атрибут Rel=«nofollow» в ссылках
Пример можно посмотреть на странице автора справа вверху плавающая панелька.

Share this
Share this – сервис публикации ваших статей. Имеется плагин для wordpress, joomla, друпал.
![]()
Addthis
Addthis - сервис социальных кнопок для wordpress, joomla и других платформ. Чем то похоже с share this.
Social Share Buttons for WordPress
Social Share Buttons for WordPress – плагин социальные кнопки для wordpress имеет простые настройки, 9 соцсетей, 2 языка (русский и английский)

Поделиться от Яндекс
Поделиться от Яндекс – кнопка поделиться с друзьями от Яндекс, включает в себя следующие социальные сети:
- Я.ру
- Вконтакте
- Одноклассники
- МойМир
- Livejournal
- Friendfeed
- Мой круг

Share42.com
Share42.com – бесплатные сервис, который генерирует скрипт с выбранными Вами иконками социальных сетей и размерами. Очень
удобный и простой сервис в использовании: просто кликайте на необходимые иконки и размер. Инструкция по установке имеется на сайте. Советую если Вы хотите простой и удобный скрипт публикации ваших статей в социальных сетях.

Надеюсь, данные сервисы были Вам полезны. Используйте их с умом, обязательно добавляйте социальные кнопки. 
Всех девушек с наступающим 8 марта! Будьте также прекрасны как и весна!
Постовой:Любите игры онлайн? Попробуйте casino онлайн.
На десерт сегодня презентация страны, в которой я живу 
5 простых способов ускорить сайт
Сегодня мы вновь говорим об внутренней оптимизации сайта/блога. Данная статья является естественным продолжение уже раннее написанной шпаргалка настройки htaccess плюс еще несколько полезных советов. Сегодня мы сделаем свой Ваш сайт быстрее в загрузки с помощью нескольких несложных способов.
Самые необходимые wordpress плагины
Приветствую читателей моего блога. Меня уже несколько раз просили рассказать какие плагины установил я у себя. С удовольствием делюсь. Только пароль от админки не ждите;).
Я уже писал о плагинах wordpress‘a, которые я устанавливал и Вам советовал делать то же самое. Но время шло и плагины добавлялись. Давайте посмотрим какие плагины я установил еще))
Loginza – социальное комментирование
Буквально недавно я обновил дизайн своего блога, поэтому некоторые вещи пришлось менять. Например, комментирование на блоге теперь осуществляется с помощью плагина loginza. Самые внимательные возможно помнят, что ранее на блоге была система из 3-х комментариев — вконтакте, фейсбука и стандартные комментарии вордпресса.
Отказ от системы комментирования “Disqus”
На днях убрал самую популярную и «удобную» систему комментирования Disqus. О том почему я выбрал именно данную систему можно прочитать в предыдущем посте. После месяца пользования, не смотря на все плюсы, я выявил минусы, которые повлияли на окончательное решение по ее ликвидации 
Теперь по подробнее рассмотрим минусы, о некоторых я и не знал:
• медленность загрузки я ощутил на своем блоге. Если уже загрузились все картинки, весь пост, то только потом появляется комментарии и сайдбар с последними комментариями
• перевод. Тут отдельный разговор. Порой виджет с последними комментариями я лично наблюдал то ли на турецком, то на английском, то еще не на понятном языке.
• также тот минус, который я упоминал ранее в посте: многие пользователи предпочитают комментировать в стандартной форме. Возможно, это больше похоже на правду. Потому, что комментарии в разы сократились (конечно, это зависит и от самих постов и ряда других факторов), при той же посещаемости.
• отсутствие уведомления. Для меня это было неким сюрпризом. Оказывается, disqus не показывает, что есть не утвержденные комментарии. Получается, что необходимо постоянно заходить в disqus плагин. При этом необходимо еще авторизовываться, при выходе из системы.
В принципе мне хватило этих минусов, чтобы отказаться от данного метода комментирования.
Напоследок веселая картинка:)
Система комментирования DiSqUs
Для начала у некоторых все же возникнет вопрос: что такое disqus? Отвечаю, disqus – это самая популярная система комментирования для Вашего сайта/блога. Т.е. все комментарии написанные у Вас, сохраняются на сервере системы и затем просто подгружаются оттуда в нужный момент. В общем внизу данной страницы можете увидеть наглядный пример  Естественно комментами можно управлять как угодно: удалять, редактировать, менять внешний вид и т.д.
Естественно комментами можно управлять как угодно: удалять, редактировать, менять внешний вид и т.д.
В общем почему я выбрал именно disqus?
+ системы:
- хороший функционал (множество самых разных настроек)
- популярность (много CMS поддерживают данную систему)
- система комментирования без перезагрузки страницы – используется AJAX
- работа в связке с Akismet поэтому в теории спама должно быть меньше.
- дизайн комментариев (можно просто поменять тему) – достаточно приятный внешний вид
- интеграция с популярными социальными сетями: twitter, facebook и т.д. Также везде, где есть Disqus, человек автоматически уже залогинен. Т.е. отсутствие регистрации.
- синхронизация комментариев, хранение на внешнем ресурсе (не сказать, что явный плюс), при удалении системы все комменты сохраняются
- назначение модераторов (для крупных проектов, где пишет не один автор )
- древовидность комментприев
- отсутствие надобность устанавливать кучу ненужных плагинов

- ну, и конечно бесплатность. куда без нее?!)
- в админ-центре можно управлять несколькими блогами
- реакции (трекбеки) ссылки на Ваш пост в системах: твиттер и т.д.
Теперь минусы, с которыми я столкнулся:
- официальный сайт disqus.com на английском языке (но если Вы работаете с вебом, то небольшой словарный запас хватит, в принципе все интуитивно понятно)
- бесплатность – всегда риск на свой страх
- появление комментариев с задержкой, многие отказываются от системы из-за её медленности
- многим не нравится локализация на русском языке, сделано кривовато)) но у нас же есть свои руки:)
- поддержка русских сетей отсутствует: вконтакте, мой мир и т.д.
- по мнению некоторых авторов блогов, пользователям удобней комментить через стандартную систему (не факт)
 Не знаю куда отнести данные стороны системы (решайте сами):
Не знаю куда отнести данные стороны системы (решайте сами):
- за отдельную плату можно расширить функционал
- прикрепление медиафайлов к комментариям
В общем, я сделал обзор и поставил disqus на свой блог, думаю результат не заставит себя ждать – какой бы он не был))
с/у УтБ
ПостОвой: интересно, что говорят популярные блоггеры о спаме ?значить тебе сюда (упоминания о системе Disqus)
Плагин NoFollow Free теперь я в списке
Только сегодня выбрал нужный и удобный вариант, для полного объявления моего блога Dofollow. Конечно, не достаточно просто поставить картинку как у меня  и сказать все добавьте пожалуйста меня в список Dofollow блогов.
и сказать все добавьте пожалуйста меня в список Dofollow блогов.
Ведь как известно, любимы нами вордпр есс по умолчанию ставит их закрытыми от индексирования, добавляя атрибут rel=nofollow. Проведя несколько минут в поиске (вообщем не стал заворачиваться) нашел интересную статью Как сделать блог dofollow. В этой связи не буду расписывать какие есть варианты и способы.
есс по умолчанию ставит их закрытыми от индексирования, добавляя атрибут rel=nofollow. Проведя несколько минут в поиске (вообщем не стал заворачиваться) нашел интересную статью Как сделать блог dofollow. В этой связи не буду расписывать какие есть варианты и способы.
Хотя, я сам приверженец вордпресса без плагинов, все поставил плагин NoFollow Free по следующим причинам:
- большой выбор настроек (установка количества комментариев и многое другое)
- считаю данную акцию непостоянной (возможно когда-нибудь условия изменятся)
- ручной метод слетает при обновлении WordPress до новой версии
После установки плагина, поменяйте язык на русский и наслаждайтесь. В принципе все интуитивно понятно и просто.
Конечно. если будут вопросы Вы их смело можете задать в комментариях.